10 công cụ trực tuyến hữu ích với dân lập trình Front End
Để trở thành một lập trình viên Front-End developer giỏi không đơn giản, nhất là trong thời đại công nghệ ngày càng phát triển mạnh mẽ. Việc nắm vững kiến thức lập trình, các công cụ trực tuyến để học tập và thực hành sẽ giúp bạn có được những cơ hội nghề nghiệp tốt hơn.
- Lập trình web full stack javascript cần học những kiến thức gì?
- Học lập trình Front End và những nguồn tài liệu học chất lượng
Table of Contents
Những công cụ trực tuyến miễn phí trên Internet thường xuyên được các lập trình viên Frontend sử dụng trong công việc của mình. Chúng giúp lập trình viên tiết kiệm thời gian, công sức, cũng như việc học hiệu quả hơn.
Công cụ trực tuyến: Draw Kit
Draw Kit là công cụ cung cấp tài nguyên icon, hình họa miễn phí cho lập trình viên Frontend. Những tài nguyên này đều vẽ tay, hình họa vô cùng bắt mắt được các Frontend sử dụng nhiều lần. Tất cả các danh mục công cụ trực tuyến Draw Kit được liệt kê ở đầu trang chủ, người dùng thông qua từ khóa để duyệt thư viện.
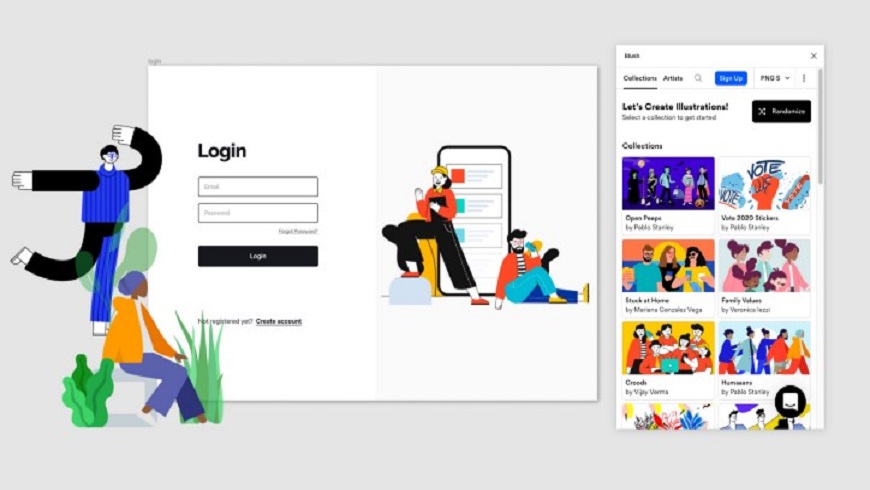
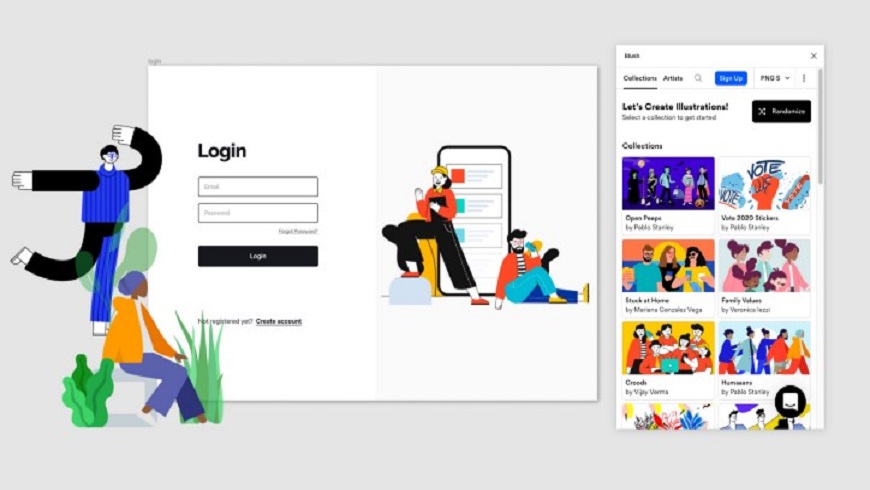
Công cụ trực tuyến: Blush
Blush cho phép người dùng tải xuống và tùy chỉnh các hình ảnh minh họa đẹp mắt. Chúng đều được miễn phí với mục đích cá nhân và thương mại. Trang web Blush rất dễ dùng, bạn có thể tùy chỉnh hình ảnh để tạo ra các kết quả ấn tượng.


Trang web miễn phí này cũng hỗ trợ tải xuống với những định dạng khác nhau. Một số tiện ích mở rộng sẽ bị mất phí. Nếu bạn muốn tiết kiệm có thể tải hình ảnh PNG miễn phí rồi chỉnh sửa lại.
Công cụ trực tuyến: Free Illustrations
Free Illustrations cung cấp những hình ảnh nền chất lượng cao miễn phí. Đặc biệt hình nền hoàn toàn làm thủ công, bạn có thể làm đẹp cho trang web của mình. Nếu bạn muốn có phiên bản full-HD của hình ảnh thì phải trả một khoản phí nho nhỏ.
Công cụ trực tuyến: Stack Overflow
Đối với những lập trình viên, thì quá quen thuộc với công cụ trực tuyến Stack Overflow. Trang web miễn phí được đánh giá hữu dụng với bất kỳ front-end developer nào.
Công cụ trực tuyến: Can I Use
Nếu bạn code front-end, bạn sẽ gặp khó khăn khi kiểm tra độ tương thích giữa các trình duyệt. Chẳng hạn như bạn muốn dùng các hàm JS đơn giản như find() và phát hiện chúng không hoạt động trên IE. Bạn có thể sử dụng trang web Can I Use khi không chắc chắn về khả năng tương thích thuộc tính API javascript hay CSS của trình duyệt.
Công cụ trực tuyến: Animista
Animista là trang web miễn phí bạn nên ghé thăm nếu như yêu thích CSS animation. Tại trang web có rất nhiều ảnh CSS để sử dụng nếu bạn muốn đang tìm kiếm cảm hứng hoặc thực hành các đoạn trích. Bạn có thể xem trước toàn bộ các hoạt ảnh trên trang web và tùy chỉnh chúng.
Công cụ trực tuyến: Shape Divider
Bạn muốn sử dụng các hình dạng khác nhau hay những section đẹp trên trang web của mình. Bạn gặp khó khăn khi tái tạo một số hình dạng mất nhiều thời gian hay phức tạp. Bạn hãy sử dụng công cụ trực tuyến Shape Divider cho phép tạo mã CSS cơ bản cho các section.


Công cụ trực tuyến: Web Code Tools
Trang web Web Code Tools cung cấp các công cụ để tạo những thứ mà bạn cần trong HTML và CSS. Chẳng hạn như: đường viền, bóng đổ, độ dốc đến thông tin thẻ meta, biểu đồ mở,… Nếu bạn đang có ý định xây dựng trang web thì aday là công cụ đầy đủ hỗ trợ đắc lực.
Công cụ trực tuyến: Open Doodles
Open Doodles là bộ sưu tập hình minh họa miễn phí được vẽ tay. Tùy theo mục đích sử dụng cá nhân hoặc thương mại, người dùng có thể sửa đổi bao nhiêu tùy thích.
Công cụ trực tuyến: Lukasz Adam
Trang web Lukasz Adam sở hữu các minh họa SVG thú vị và miễn phí. Lukasz là một nhà thiết kế web độc lập, tác giả là người tạo ra hình minh họa vector và biểu tượng trên trang này. Đây là thư viện tuyệt vời dành cho Front-End developer.
Hi vọng với 10 công cụ trực tuyến trên sẽ giúp bạn cải thiện năng suất làm việc của mình. Để trở thành một lập trình viên Front-End developer không đơn giản, nhất là trong thời đại công nghệ ngày càng phát triển mạnh mẽ. Việc nắm vững kiến thức lập trình và thực hành sẽ giúp bạn có được những cơ hội nghề nghiệp tốt hơn.
Quỳnh Anh













Bình luận (0
)