Cách chỉnh sửa Footer trong WordPress cho người mới bắt đầu
Trong bài viết này, chúng ta sẽ nói rõ hơn về khái niệm và Cách chỉnh sửa Footer trong WordPress cho người mới bắt đầu.
- Trình tạo trang web tốt nhất năm 2023: 7 so sánh & đánh giá hàng đầu
- Cách khôi phục WordPress: Nó là gì và cách sử dụng nó để sửa trang web của bạn
- Tối ưu hóa WordPress trong 5 bước đơn giản nhất cho người mới
- Cách trở thành nhà phát triển WordPress: Mẹo giúp bạn bắt đầu
- Mẹo để bảo mật website Wordpress hiệu quả nhất
Table of Contents
>> Cách tự động chia sẻ bài đăng từ WordPress lên Facebook
>> Vì sao các lập trình viên lựa chọn WordPress để phát triển website?
>> Khóa học Kỹ thuật lập trình PHP
Khi xây dựng một trang web WordPress, việc chỉnh sửa footer hay còn gọi là chân trang, mặc dù không phải là một quá trình phức tạp, nhưng nó có thể làm tốn nhiều thời gian của chúng ta nếu muốn có được thiết kế như mong muốn. Lý do là vì mỗi theme WordPress có thể có các bố cục footer khác nhau.
Tuy nhiên không nên bỏ qua quá trình này vì footer có một số tác dụng sẽ giúp ích cho trang web. Khách truy cập có thể điều hướng đến các phần footer để tìm kiếm thông tin, đồng thời nó cũng có ích trong việc cải thiện việc tối ưu hóa công cụ tìm kiếm (SEO – Search Engine Optimization).
1. Footer WordPress là gì?
Footer là phần nằm ở cuối trang của một trang web. Nó bao gồm những thông tin bổ sung về trang web và các liên kết đến các trang, có thể cần thiết cho khách truy cập. Ngoài ra, footer chứa các liên kết nội bộ giúp cải thiện SEO cho trang web.
Một vùng footer thường bao gồm các thành phần sau:
- Sơ đồ trang web WordPress
- Các biểu tượng mạng xã hội
- Đăng ký bản tin
- Liên kết đến các trang thông tin của công ty – Giới thiệu, chi tiết liên hệ và đội nhóm
- Liên kết đến resources – Blog, hướng dẫn và các khóa học
- Chính sách quyền riêng tư và các điều khoản, điều kiện
- Các sự kiện và chương trình
- Dịch vụ khách hàng
- Tuyên bố về bản quyền
Footer không nhất thiết phải bao gồm tất cả các yếu tố này. Mà chúng ta nên lựa chọn những yếu tố liên quan đến trang web để tránh footer quá dài, chiếm hết một nửa trang web.
Việc thiết kế footer đều phụ thuộc vào sở thích của người dùng. Tuy nhiên, theme mà chúng ta lựa chọn cho trang web WordPress có thể ảnh hưởng đến kiểu dáng, định dạng và các tính năng của footer.
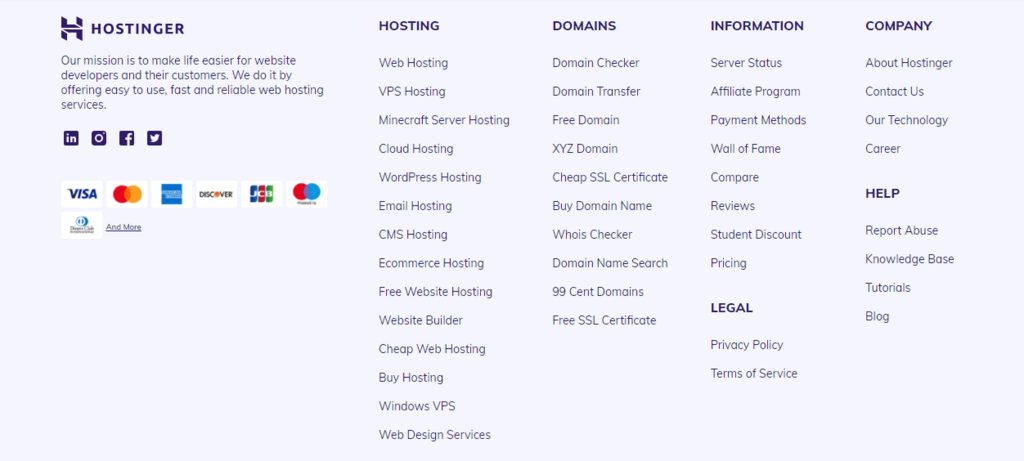
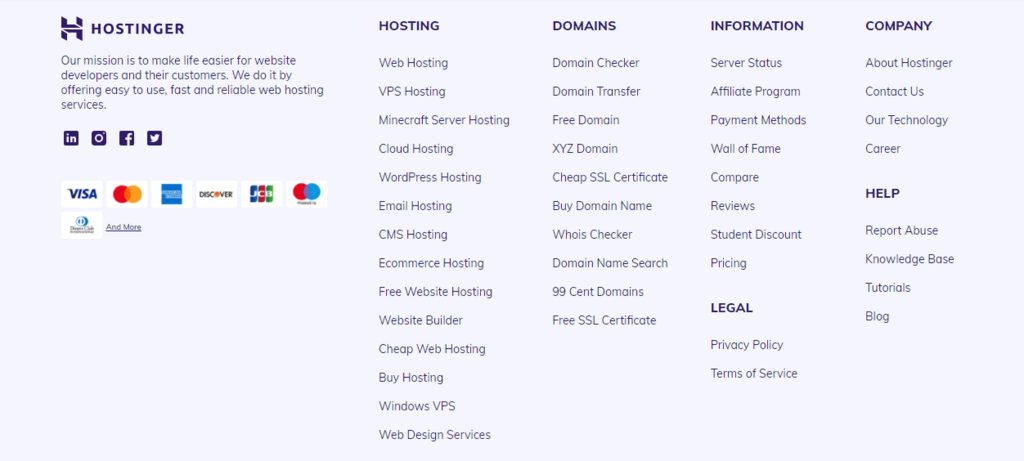
Ví dụ về footer của một trang web:


Chúng ta có thể có được footer như hình trên mà không cần kinh nghiệm lập trình web. Trong phần tiếp theo, chúng ta sẽ tìm hiểu 4 phương pháp khác nhau để chỉnh sửa footer trong WordPress.
>>> Xem thêm: Plugin WordPress là gì? Cách cài đặt plugin WordPress
2. Làm thế nào để chỉnh sửa footer trong WordPress?
Chúng ta có thể tìm thấy nội dung footer trong file footer.php của theme WordPress, và nó được mã hóa bằng HTML hoặc CSS.
Tuy nhiên, nếu muốn chỉnh sửa footer trong WordPress, chúng ta không cần phải chỉnh sửa file trực tiếp. Có thể sử dụng các widget , WordPress Customizer hoặc một plugin.
2.1 Chỉnh sửa footer trong WordPress với các Widget
Một trong những phương pháp dễ nhất để chỉnh sửa footer trong WordPress là sử dụng hệ thống widget tích hợp sẵn. Tuy nhiên, điều này chỉ áp dụng cho các theme có vùng footer widget. Nếu không có thì có thể sử dụng những phương pháp khác.
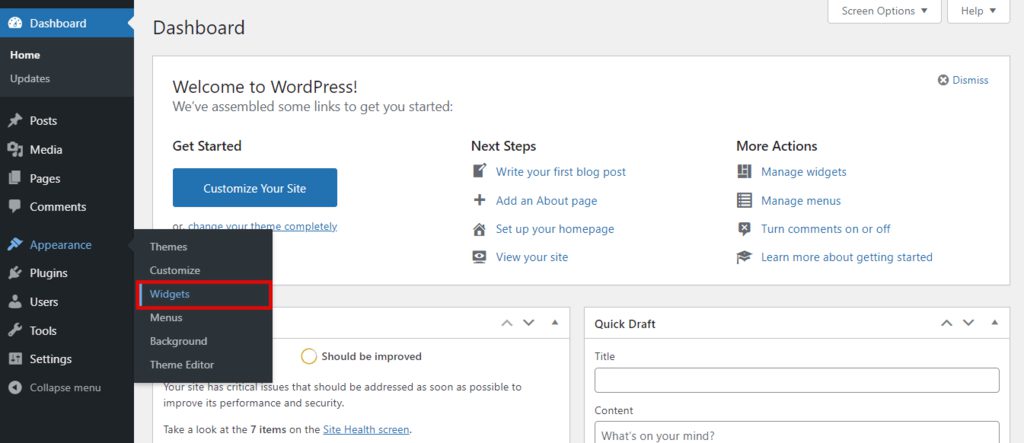
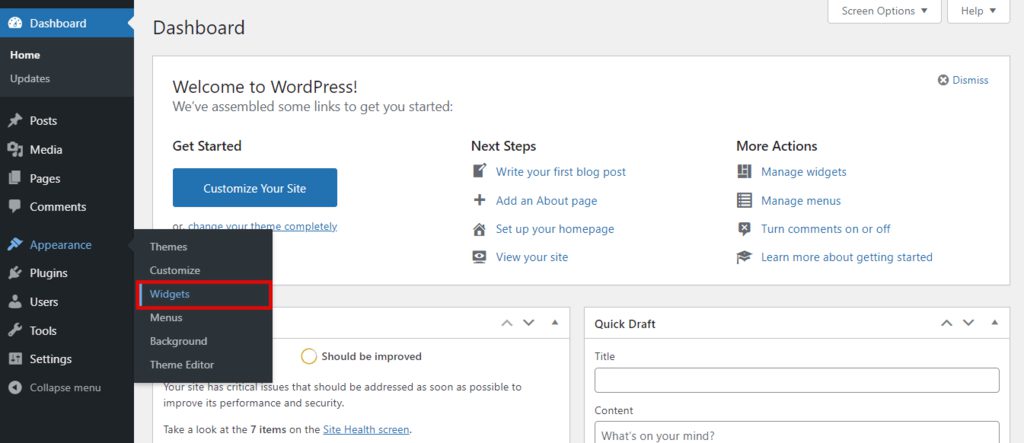
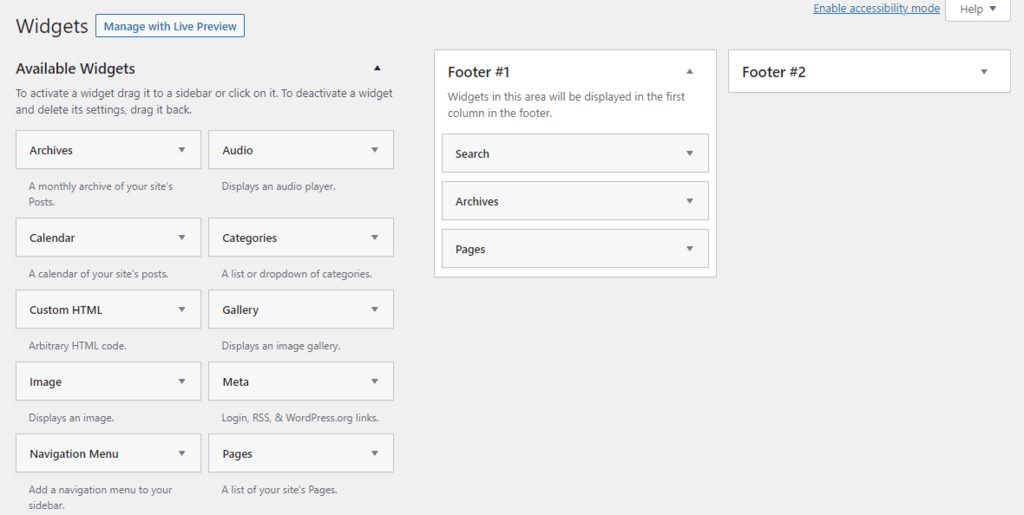
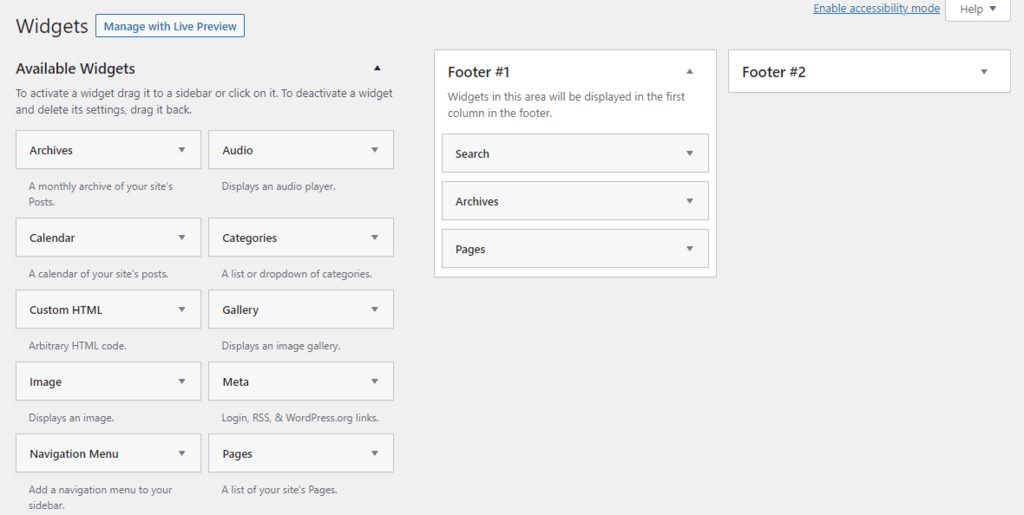
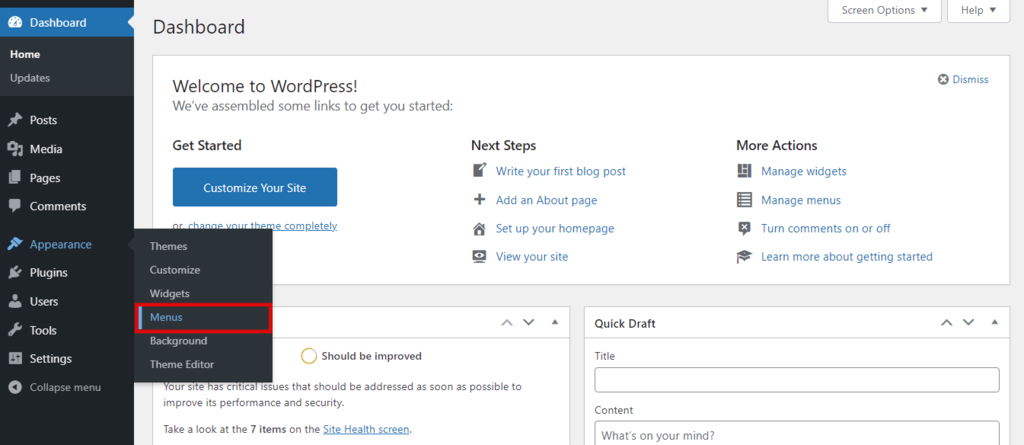
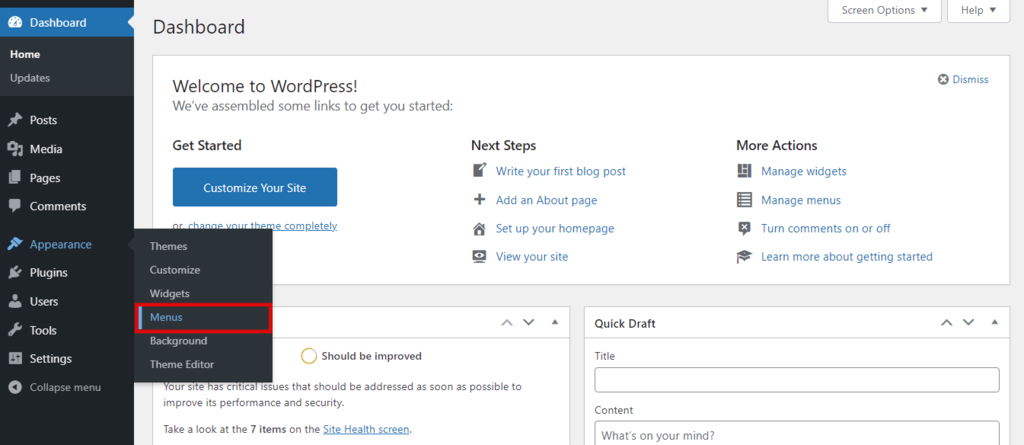
Để truy cập widget, chỉ cần di chuột vào Appearance và chọn Widgets từ bảng điều khiển WordPress.


Các trang Widget được chia thành mục Available Widgets và Footer.


Lưu ý rằng theme chúng ta sử dụng có thể có số lượng vùng footer khác với chủ đề được hiển thị ở trên.
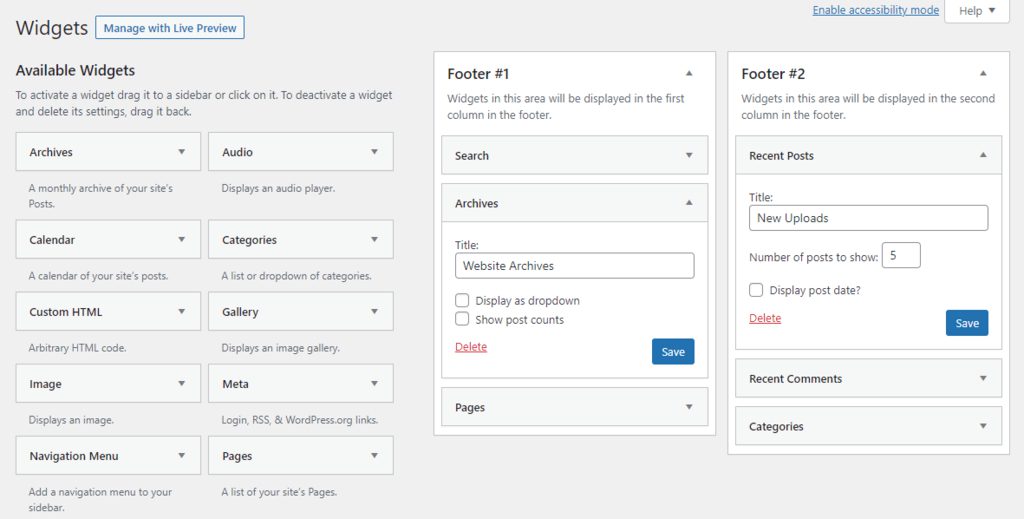
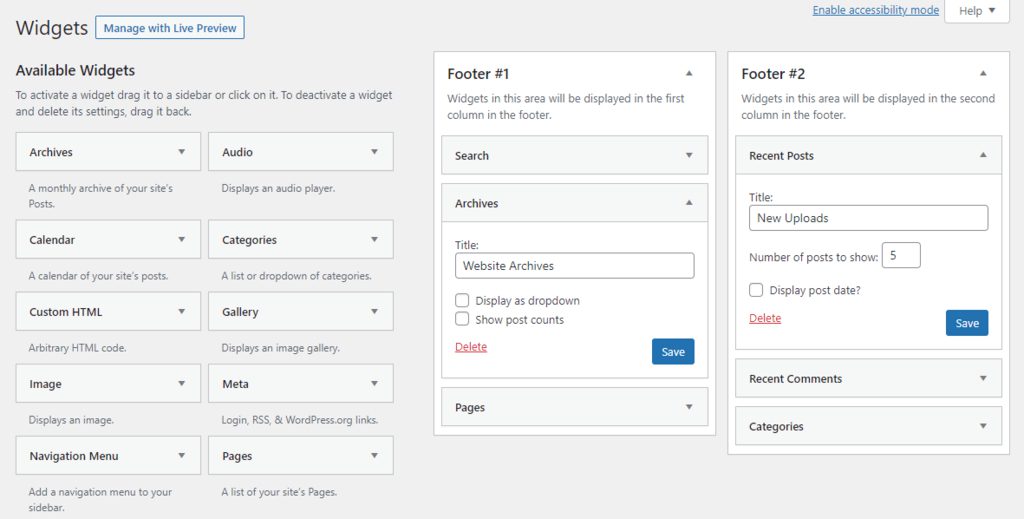
Để chỉnh sửa footer trong WordPress, chỉ cần kéo và thả một widget vào khu vực footer mà chúng ta chọn. Sau đó, click vào widget để định cấu hình và nhấn Save sau khi hoàn tất.


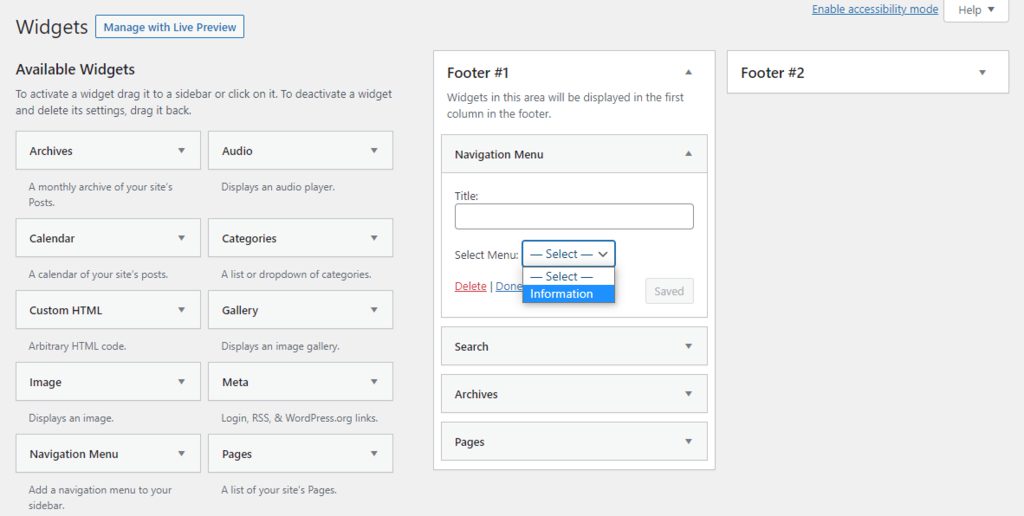
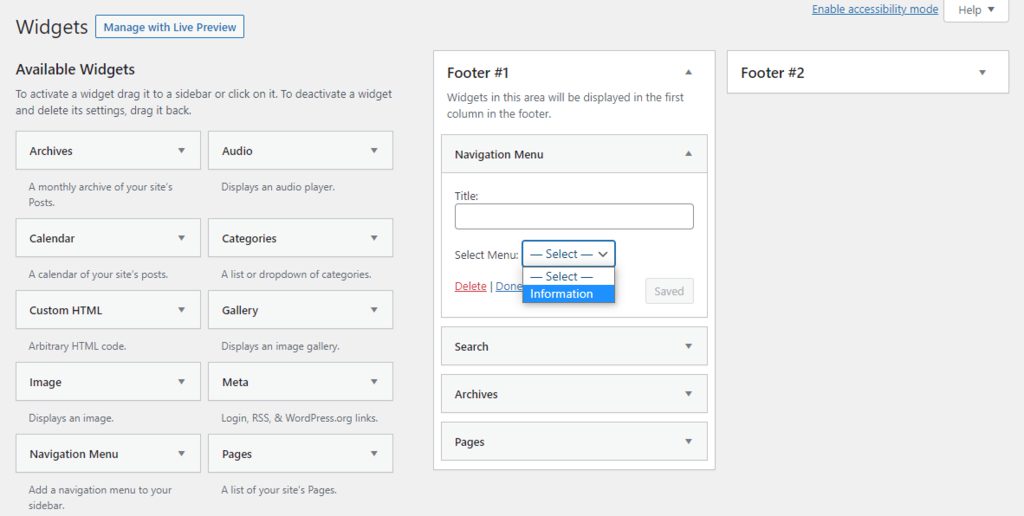
Để thêm liên kết vào vùng widget footer, hãy làm theo các bước sau:
1. Điều hướng đến Appearance -> Menus.


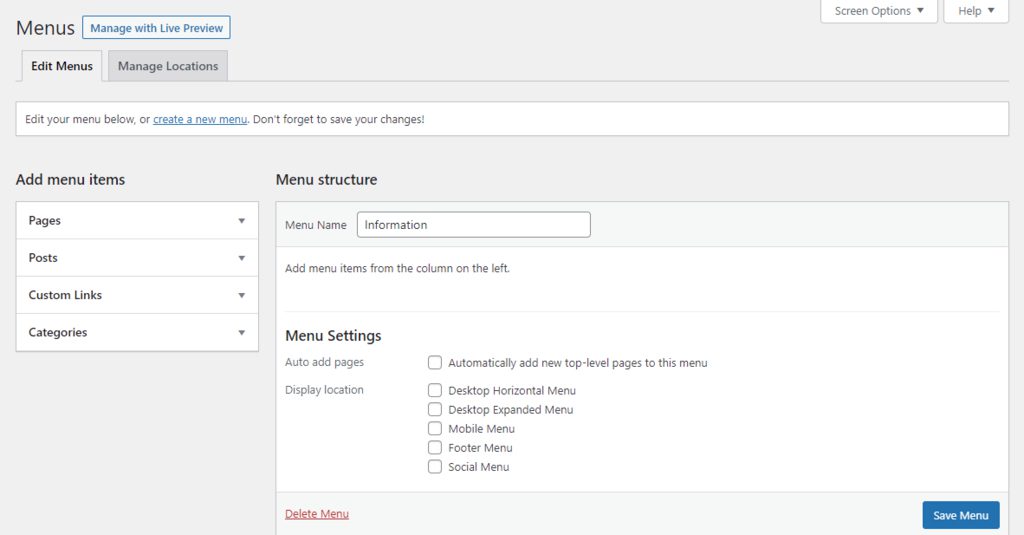
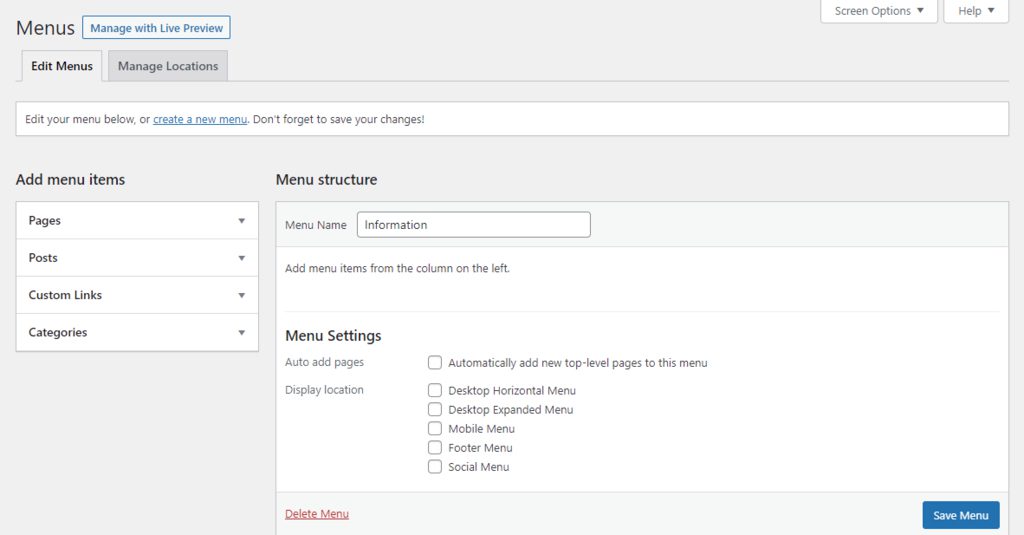
2. Gõ vào một Menu Name mới và click vào nút Save menu.


3. Đánh dấu vào các ô vuông bên cạnh các trang, bài đăng hoặc danh mục bạn muốn thêm vào menu và click vào Add to Menu.
4. Nhấn nút Save Menu.
5. Quay lại trang WordPress Widgets, sau đó kéo và thả Navigation Menu widget vào khu vực footer.
6. Chọn menu mới tạo, sau đó nhấn Save.


2.2 Chỉnh sửa footer thông qua WordPress Theme
Người dùng WordPress cũng có thể chỉnh sửa các khía cạnh trực quan của footer bằng công cụ tùy chỉnh tích hợp (Customizer). Công cụ này sẽ hiển thị bản xem trước trực tiếp của trang web, vì vậy người dùng có thể xem những thay đổi họ đã thực hiện trong thời gian thực.
Để truy cập Customizer, di chuyển đến Appearance -> Customize trong bảng điều khiển WordPress.
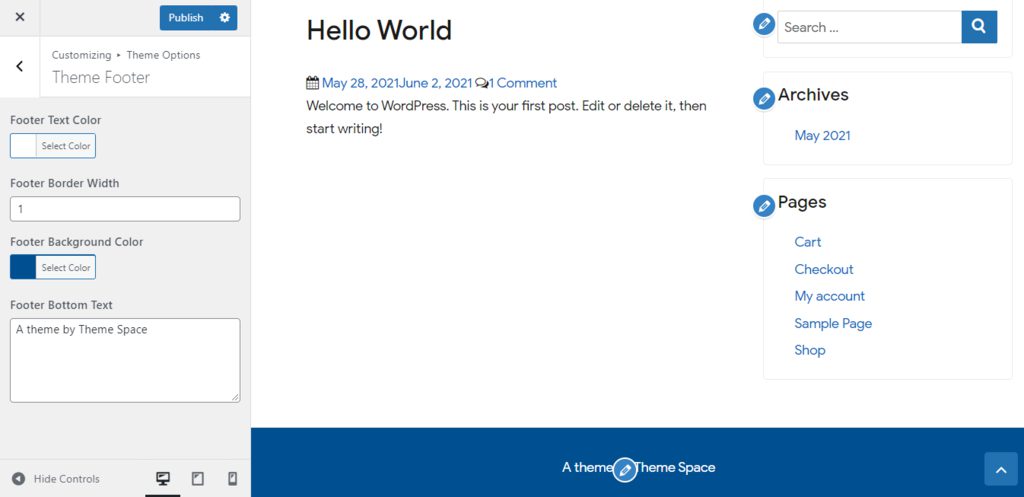
Dưới đây là những gì cần tìm để chỉnh sửa footer trong WordPress Customizer:
- Theme Options – bạn sẽ tìm thấy phần Theme Footer và tại đây có thể tùy chỉnh màu sắc, đường viền và văn bản của footer để phù hợp với thiết kế tổng thể của trang web.


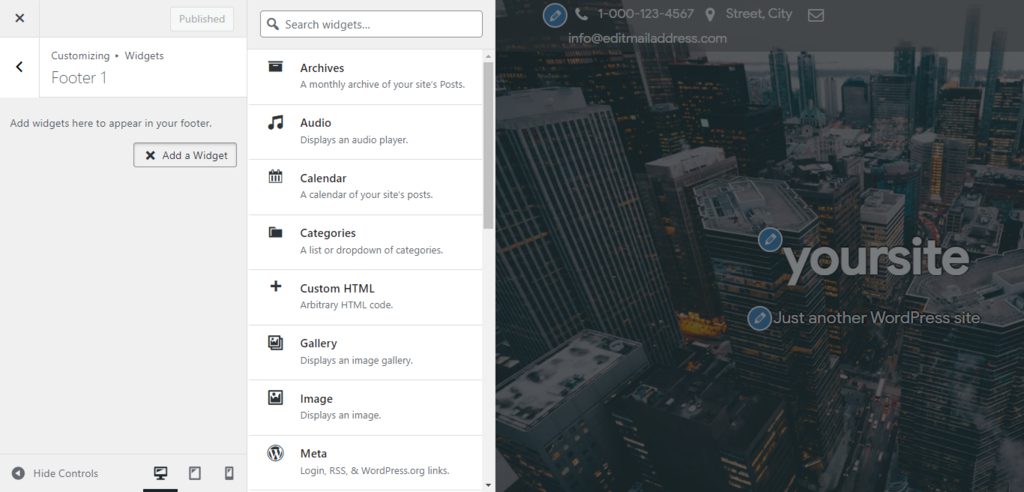
Vào Theme Option => tùy chỉnh footer ở phần Theme Footer - Widgets – tại đây có thể thêm các widget có nội dung khác nhau vào vùng footer.


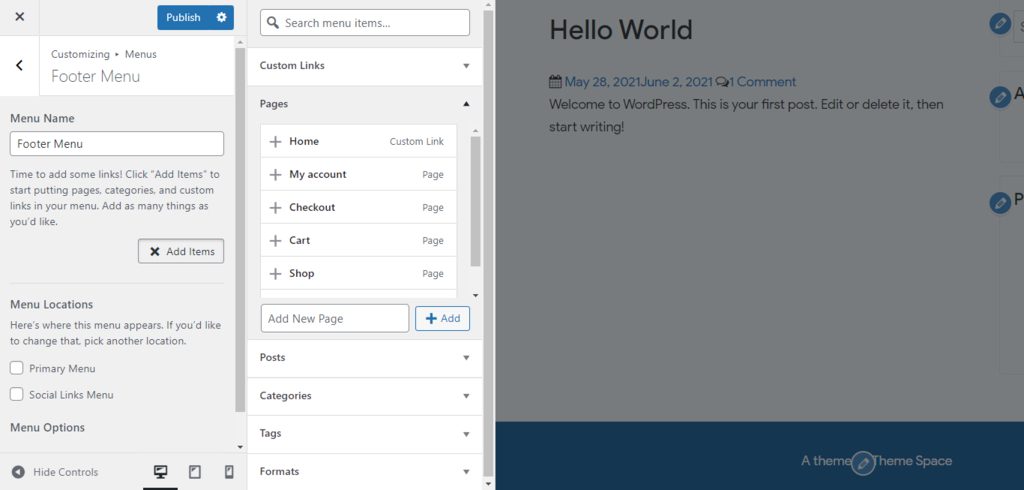
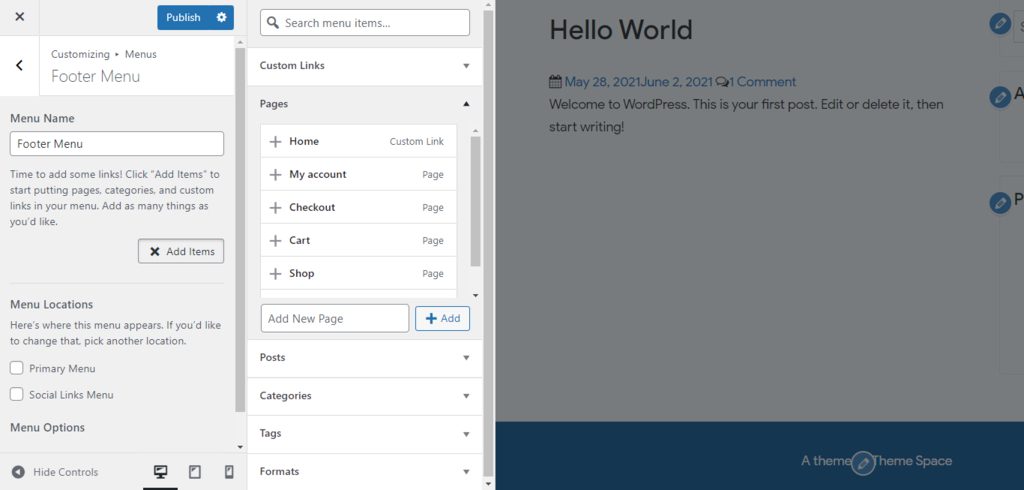
Thêm widget vào vùng footer - Menu – phần này dành cho ai muốn thêm liên kết vào footer. Nó sử dụng hệ thống menu WordPress được tích hợp sẵn.


Nhấn Publish or Save Draft sau khi chỉnh sửa.
Lưu ý rằng không phải tất cả các theme đều có tùy chọn footer, mà một số trường hợp chúng ta có thể phải dựa vào việc tùy chỉnh các widget và menu.
>>> Xem thêm: 7 mẹo loại bỏ phần mềm độc hại khỏi trang web WordPress
2.3 Xóa footer “Powered By WordPress”
Hầu hết các theme trang web WordPress đều có thông báo “Powered by WordPress” ở footer. Đôi khi nó cũng bao gồm thông tin của lập trình viên, chẳng hạn như “Theme by Developer A.”
Để lại thông điệp ở chân footer có thể trông không được chuyên nghiệp hoặc thể hiện không đúng sở thích thương hiệu của chúng ta.
Bạn có thể chỉnh sửa hoặc xóa đi thông điệp bằng cách chỉnh sửa file footer.php. Lưu ý hãy sao lưu các file trang web của mình trước khi thay đổi tệp để tránh sự cố. Tiếp tục với các bước sau:
- Trong bảng điều khiển quản trị WordPress, điều hướng đến Appearance -> Theme Editor.
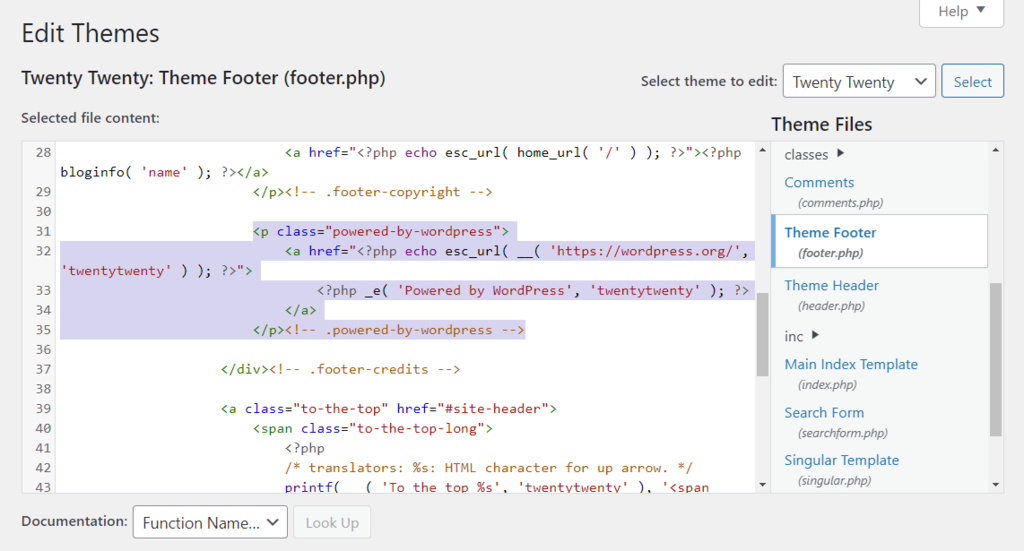
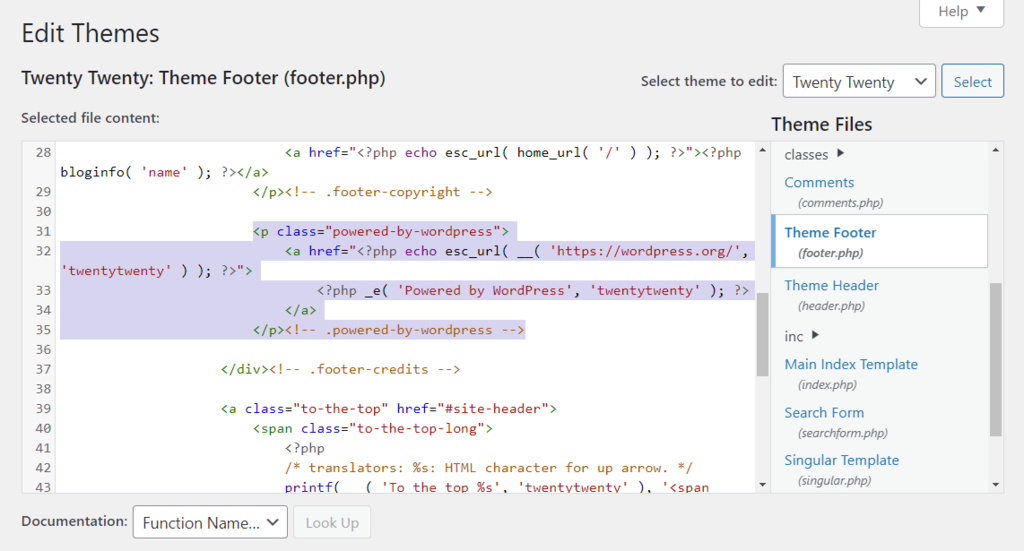
- Trong phần Theme Files, click vào Theme Footer (footer.php).
- Tìm văn bản ở chân trang “Powered by” và code của nó. Trong theme WordPress Twenty Twenty , code sẽ như sau:
<p class=”powered-by-wordpress”>
<a href=”<?php echo esc_url( __( ‘https://wordpress.org/’, ‘twentytwenty’ ) ); ?>”>
<?php _e( ‘Powered by WordPress’, ‘twentytwenty’ ); ?>
</a>
</p><!– .powered-by-wordpress →


4. Chúng ta có thể thoải mái xóa văn bản footer hoặc thay bằng thương hiệu trang web của mình vào đó và nhấn nút Update File.
2.4 Thêm code vào footer WordPress
Để chỉnh sửa footer trong WordPress, đôi khi cần phải chèn thêm code (có thể là CSS hoặc PHP) vào footer. Code thường giúp kết nối trang web của bạn với một ứng dụng bên ngoài hoặc cho mục đích thiết kế.
Nếu bạn chỉ muốn thực hiện các thay đổi nhỏ đối với footer, hãy sử dụng trường Additional CSS trong WordPress Customizer. Ví dụ: thay đổi màu nền hoặc lề và phần đệm của vùng nội dung:
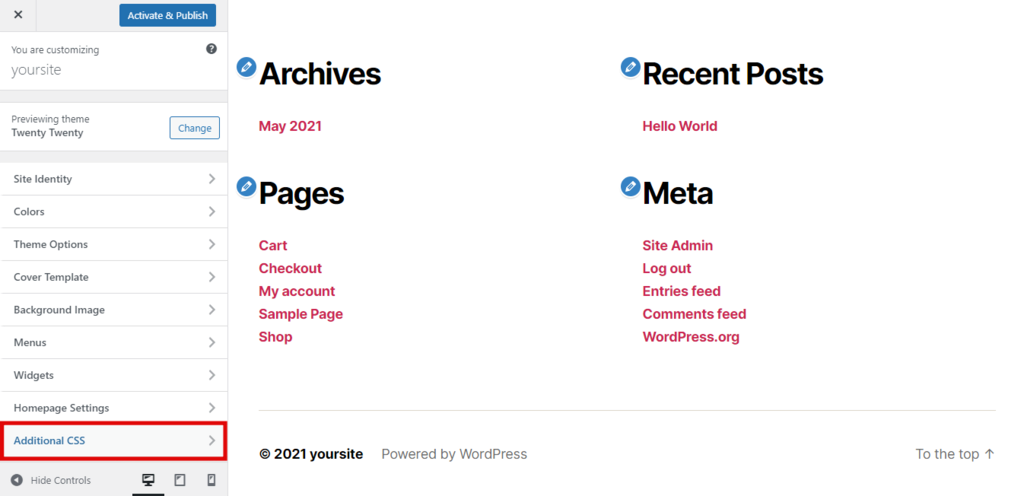
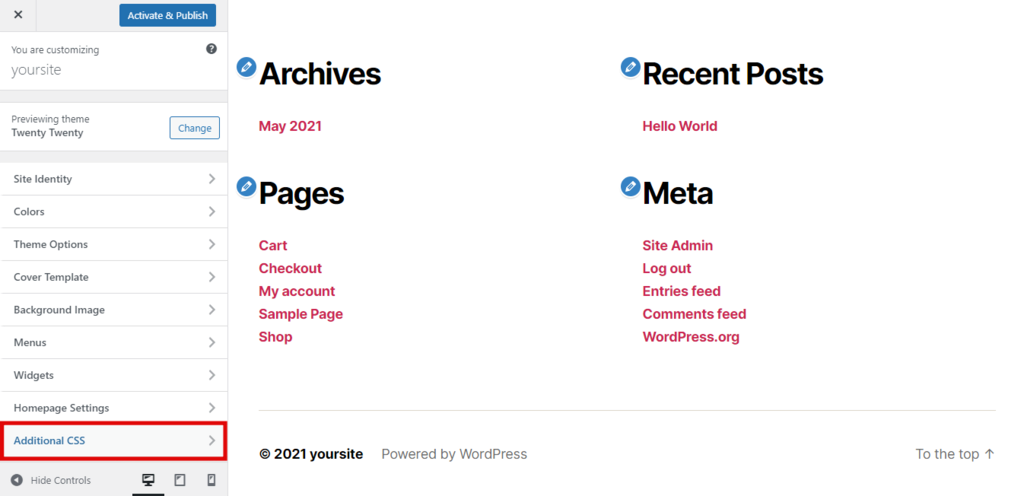
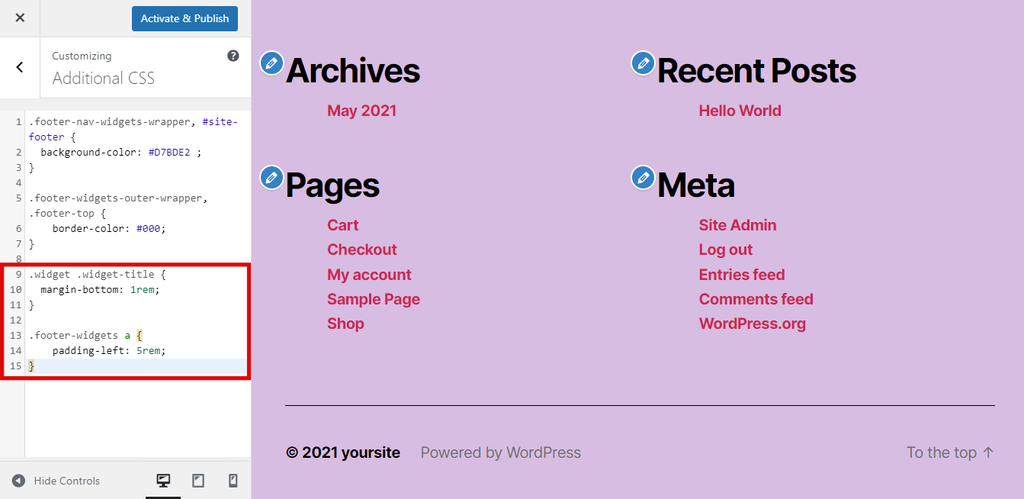
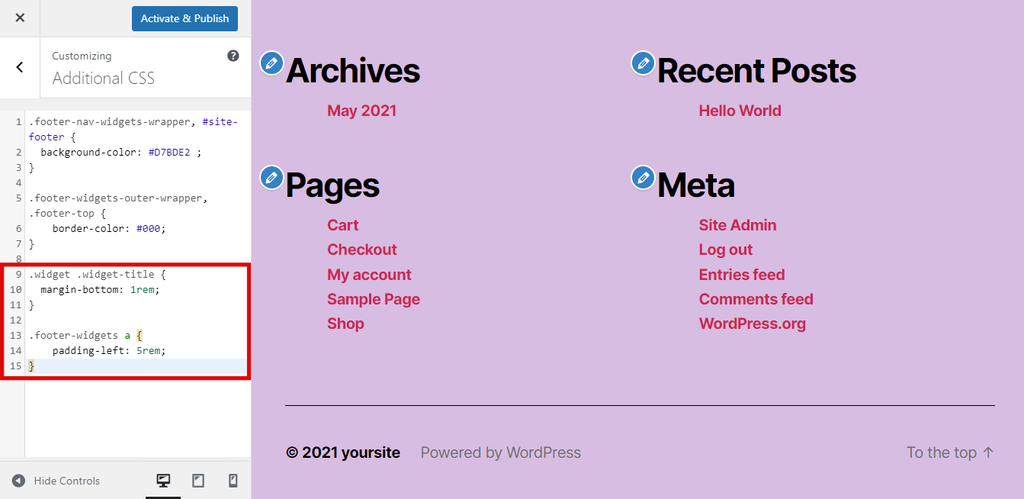
- Truy cập WordPress Customizer và chọn Additional CSS.


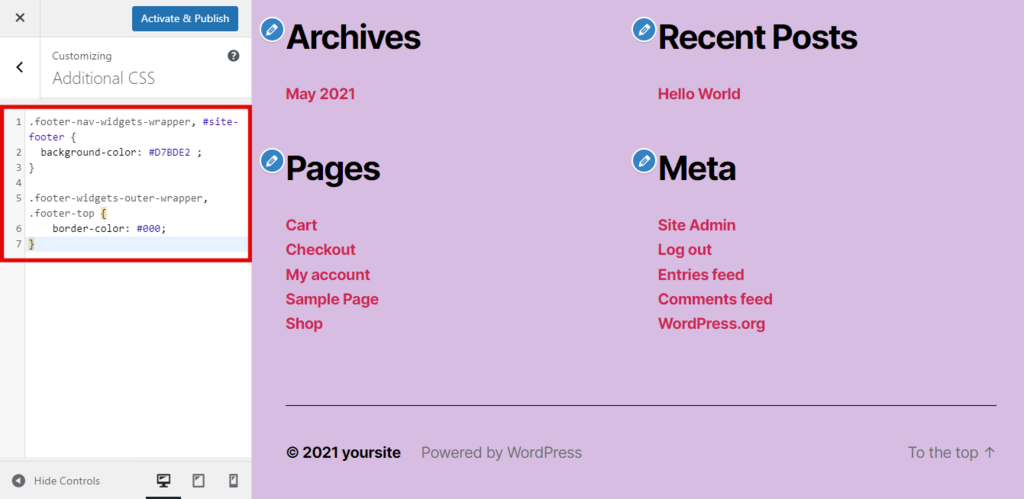
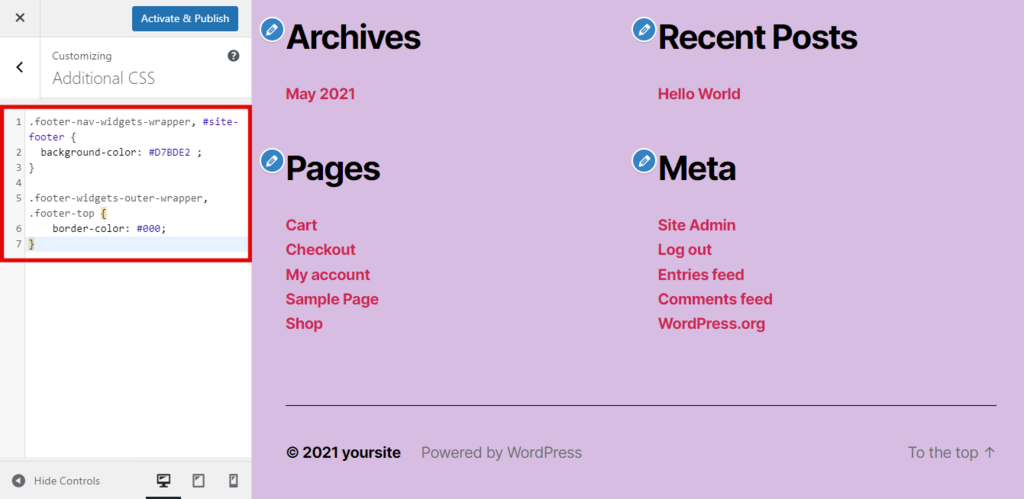
2. Thêm đoạn code sau để thay đổi màu nền và đường viền của footer:
.footer-widgets-outer-wrapper, .footer-top {
border-color: #000;
}
.footer-nav-widgets-wrapper, #site-footer {
background-color: #D7BDE2 ;
}


3. Để chỉnh sửa lề và phần đệm của footer, hãy thêm đoạn code bên dưới:
.widget .widget-title {
margin-bottom: 1rem;
}
.footer-widgets a {
padding-left: 5rem;
}


4. Click vào nút Activate và Publish.
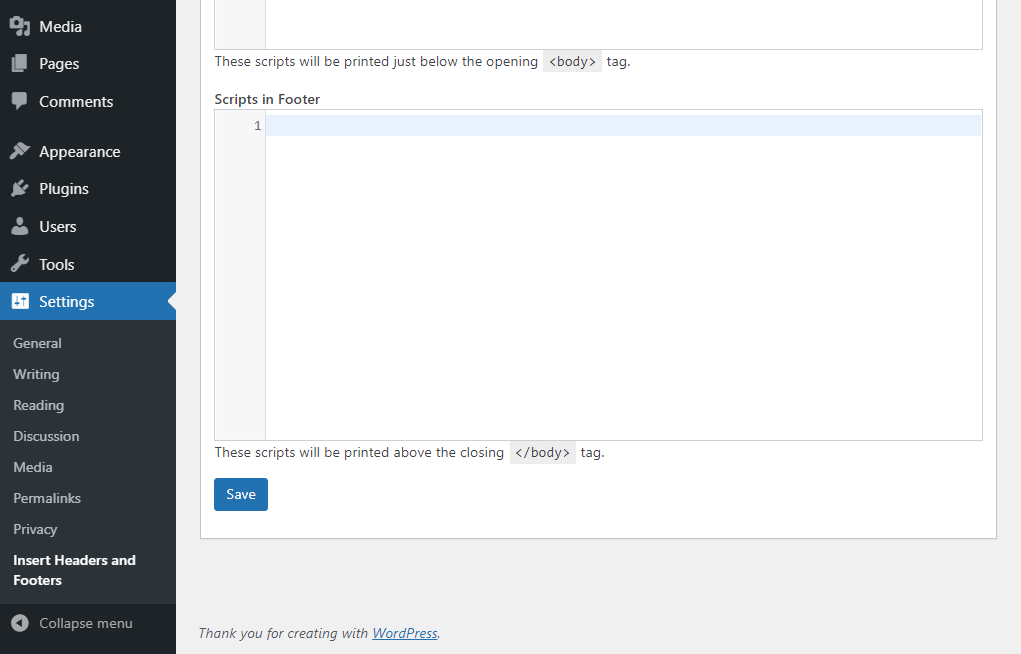
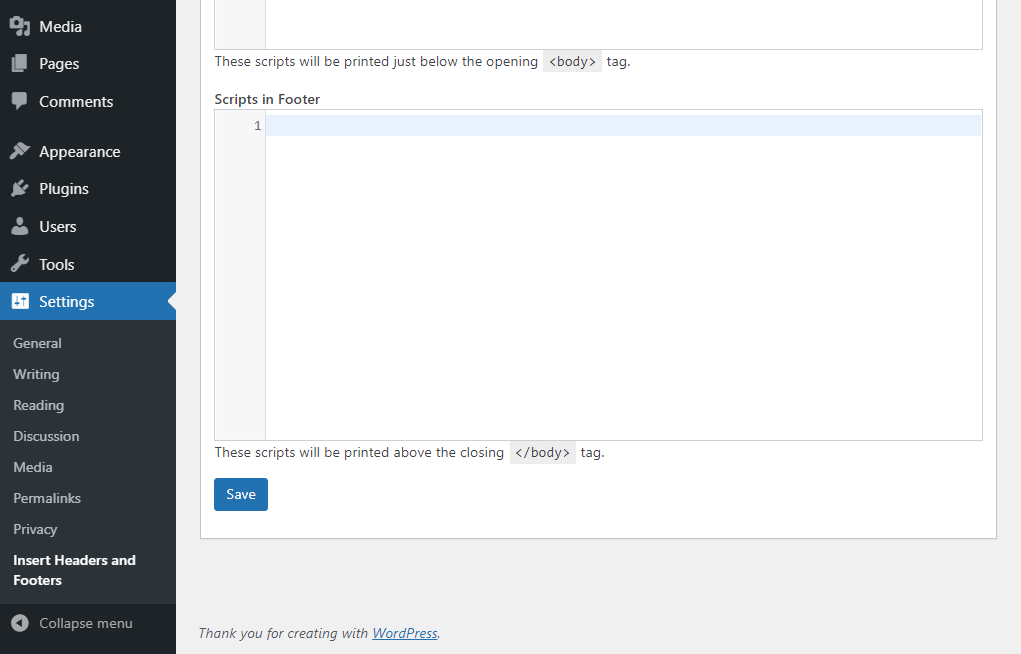
Cách dễ dàng nhất để thêm tập lệnh tùy chỉnh vào footer là sử dụng Insert Headers and Footers plugin:
- Cài đặt và kích hoạt plugin.
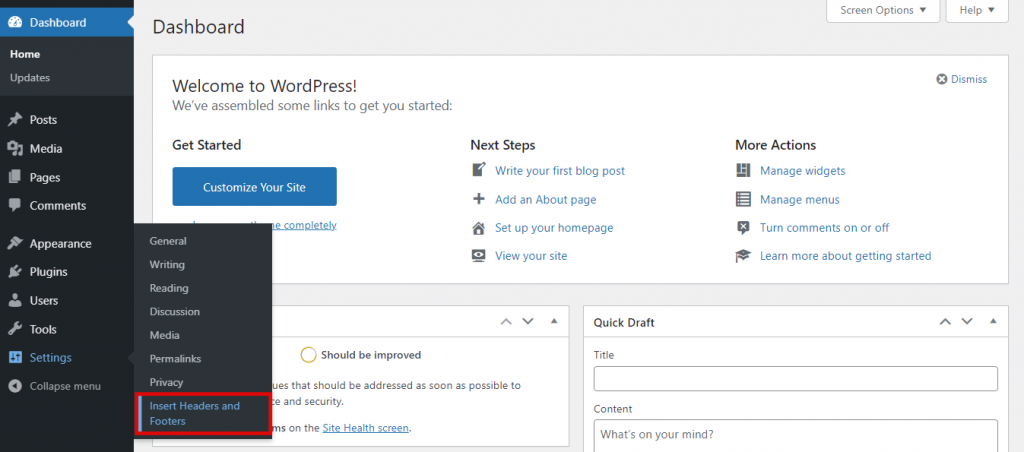
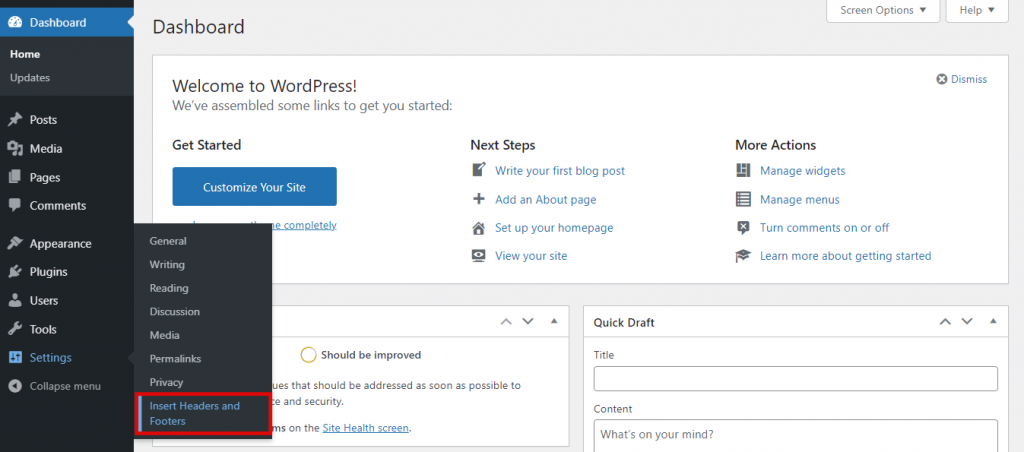
- Đi tới Settings -> Insert Headers and Footers.


- Cuộn xuống phần Scripts in Footer, sau đó sao chép và dán code footer tùy chỉnh.


- Click Save.
Có thể thêm code và tập lệnh vào footer theo cách thủ công nếu bạn chỉnh sửa file PHP của theme WordPress. Tuy nhiên bạn sẽ cần phải có một số kiến thức về HTML, CSS, JavaScript , thiết kế và phát triển web.
3. Kết luận
Trong bài viết này, FUNiX đã giúp bạn học được các cách khác nhau để chỉnh sửa footer trong WordPress, đó là:
- Thông qua hệ thống widget WordPress.
- Sử dụng WordPress Customizer để chỉnh sửa theme.
- Xóa dòng chữ “Powered by WordPress“.
- Thêm code và tập lệnh.
>>> Nếu bạn đang cần tìm hiểu khóa học lập trình, tham khảo ngay chương trình học đi làm ngay tại FUNiX dưới đây:
>>> Xem thêm chuỗi bài viết liên quan:
6 Plugin WordPress để bảo vệ trang web của bạn khỏi tin tặc
Cách tạo mẫu giao diện con trên WordPress
Cách cài đặt WordPress trên Docker (Windows, macOS and Linux)
Làm thế nào để cài đặt WordPress trên localhost
Nguồn tham khảo : https://www.hostinger.com/tutorials/how-to-edit-footer-in-wordpress
Phạm Thị Thanh Ngọc ( theo Hostinger )














Bình luận (0
)