Tìm hiểu ý nghĩa của CSS trên website và 3 cách đưa nó vào web đơn giản nhất
CSS (hay Cascading Style Sheets) là một kiến thức cơ bản trong lập trình mà bất kỳ ai làm trong ngành cũng cần nắm rõ nếu muốn xây dựng nền tảng website. Vậy bạn có biết CSS có vai trò quan trọng gì trên website và làm cách nào để đưa nó vào trang web đơn giản nhất? Hãy cùng FUNiX tìm hiểu về ý nghĩa của ngôn ngữ lập trình này qua bài viết sau.
Table of Contents
>> Học HTML và CSS ở đâu mang lại hiệu quả tốt?
1. Khái quát về Cascading Style Sheets
Hiểu theo cách đơn giản, Cascading Style Sheets là một ngôn ngữ tạo phong cách riêng cho trang web của bạn. Nếu như HTML giúp định dạng các phần tử trên web bằng cách tạo ra các đoạn văn bản, tiêu đề, bảng,… thì CSS sẽ giúp bạn thêm các tính năng mở rộng như thay đổi bố cục, màu sắc trang, màu chữ, font chữ,…trên nền tảng HTML có sẵn.
Ngôn ngữ lập trình này có phương thức hoạt động dựa trên các vùng chọn. Vùng chọn có thể là tên của một thẻ HTML, ID, class hay nhiều kiểu khác tùy theo mục đích của bạn. Sau khi xác định, nó sẽ áp dụng các thuộc tính cần thay đổi lên vùng chọn tương ứng.
2. Ý nghĩa của CSS trên website là gì?
Cascading Style Sheets là một trong những công cụ tuyệt vời bởi nó ảnh hưởng tới toàn bộ “diện mạo” của cả một trang web. Nếu bạn là một người chuyên thiết kế website thì cần trang bị cho mình công cụ này để có thể thiết kế giao diện web tùy ý. Cụ thể, bạn sẽ thấy rõ giá trị và tập trung vào khách truy cập mà không cần phải thay đổi quá nhiều trên thẻ HTML, vì khi đó các thuộc tính được lựa chọn sẽ nhanh chóng thay đổi và ưu tiên trên màn hình dựa vào CSS.
Bên cạnh việc giúp giao diện web bắt mắt hơn, công cụ này cũng rất có ý nghĩa trong việc tiết kiệm thời gian thiết kế. Nó sẽ giúp giao diện web hoặc ứng dụng mà bạn thiết kế trở nên đẹp mắt và chuyên nghiệp hơn chỉ với một đoạn code ngắn.
Một lưu ý nhỏ dành cho bạn đó là nếu muốn tạo nên một trình duyệt web có đầy đủ các tính năng và đem lại trải nghiệm tuyệt vời tới người truy cập thì hãy kết hợp đồng thời các ngôn ngữ CSS, HTML và Javascript. Việc kết hợp này sẽ tạo nên một nền tảng vững chắc cho website của bạn, đồng thời giúp hạn chế những xung đột hay sự cố làm ảnh hưởng xấu đến trải nghiệm của người sử dụng.


3. Cách đưa CSS vào trang web đơn giản nhất
3.1. Áp dụng Inline Styles
Inline Styles là cách thêm trực tiếp CSS lên thẻ HTML cần định dạng. Để thực hiện theo cách này, bạn cần phải khai báo cặp thẻ <style> vào một vị trí bất kỳ của website. Bạn có thể tham cách làm như sau:
[html]
<style type=”text/css”>
</style>
[/html]
Ví dụ đơn giản đối với phương pháp này:
<p style=”color: sienna; margin-left: 20px”>
This is a paragraph
</p>
Cách nhúng với Inline Styles sẽ có những ưu và nhược điểm như sau:
- Ưu điểm: Style cho một đối tượng HTML được thực hiện rất nhanh chóng.
- Nhược điểm: Những Style chỉ được áp dụng cho một thẻ cụ thể, không áp dụng chung cho nhiều thẻ HTML cùng một lúc.
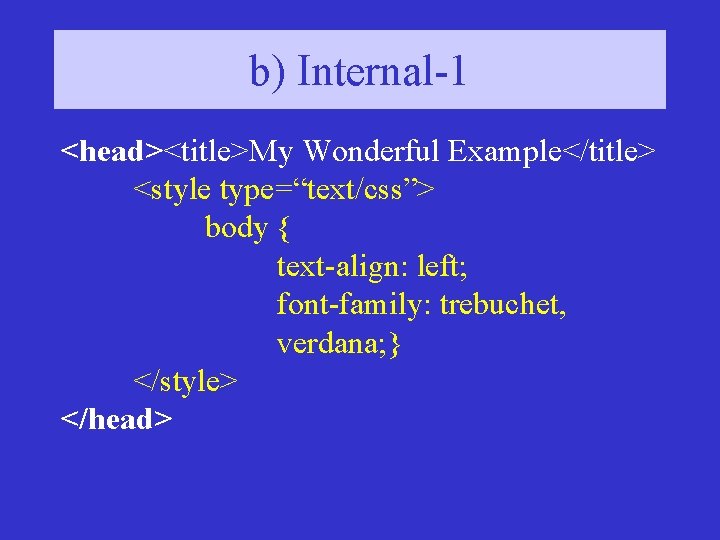
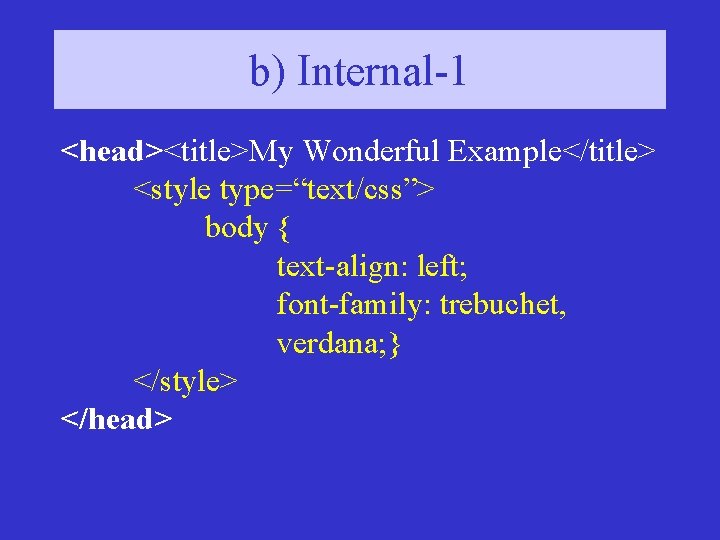
3.2. Sử dụng với Internal CSS


Internal là cách thêm đoạn code ở một khu vực riêng trong file HTML. Đối với cách làm này, đoạn mã của bạn phải đặt trong thẻ <head> và được khai báo trong thẻ <style>. Đặc biệt, Style này chỉ áp dụng cho tài liệu HTML mà nó được nhúng. Dưới đây là ví dụ về cách chèn này.
<head>
<style type=”text/css”>
hr {color: sienna}
p {margin-left: 20px}
body {background-image: url(‘/images/back40.gif’)}
</style>
</head>
Những ưu và nhược điểm của cách chèn này như sau:
- Ưu điểm: Có thể phân biệt rõ ràng đoạn code và những nội dung HTML còn lại.
- Nhược điểm: Những Style không thể sử dụng chung cho nhiều page khác nhau mà chỉ áp dụng trong phạm vi một file cụ thể – nơi mà nó được khai báo.
3.3. Cách nhúng CSS vào trang web với External Style
Để áp dụng cách này, đầu tiên, bạn cần tạo một tập tin .CSS theo tên bất kỳ (có thể dùng bất cứ chương trình soạn thảo văn bản nào để tạo). Sau đó dán một đoạn CSS vào, cuối cùng, chèn vào tập tin HTML bằng thẻ <link> và thẻ này phải đặt bên trong cặp thẻ <head>. Ví dụ:
[html]<link rel=”stylesheet” href=”name.css” />[/html]
Một trong những ưu điểm của phương pháp này đó chính là giúp CSS có thể dùng chung cho nhiều page khác nhau trên web và cũng dễ dàng cho việc quản lý.
Bài viết này đã cung cấp cho bạn những thông tin quan trọng về vai trò của CSS trên website cũng như 3 cách đưa nó vào web đơn giản. Tùy vào từng trường hợp cụ thể, bạn có thể lựa chọn cách thích hợp. Chúc bạn thực thiện thành công với những hướng dẫn trên của chúng tôi.
>>> Nếu bạn đang có nhu cầu học lập trình trực tuyến, tìm hiểu ngay tại đây:


- Tất cả những điều bạn cần biết về khóa học lập trình tại FUNiX FPT
- 5 Điểm đáng chú ý tại khóa học lập trình trực tuyến FPT – FUNiX
- Từ A-Z chương trình học FUNiX – Mô hình đào tạo lập trình trực tuyến số 1 Việt Nam
- Lý do phổ biến khiến học viên nước ngoài chọn FUNiX
- Lưu ý để học blockchain trực tuyến hiệu quả cao tại FUNiX
- Lý do nữ giới nên chọn FUNiX để học chuyển nghề IT
- FUNiX trở thành đối tác của Liên minh Blockchain Việt Nam
- 3 lý do bạn trẻ nên học blockchain trực tuyến ở FUNiX
Phạm Thị Thanh Ngọc













Bình luận (0
)