Các yếu tố cơ bản trong thiết kế trực quan giao diện người dùng
Việc nắm chắc những kiến thức cơ bản liên quan đến thiết kế giao diện người dùng cho phép bạn xây dựng trang web nhanh chóng và có tính thẩm mỹ cao hơn. Trong bài viết sau đây, cùng FUNiX tìm hiểu các yếu tố cơ bản trong thiết kế trực quan giao diện người dùng mà chúng ta cần biết.
- Giao diện người dùng có vai trò như thế nào trong app kinh doanh?
- Giao diện người dùng ba chiều: Cách mạng tương tác người và máy tính
- Cách thức thiết kế tương tác giao diện người dùng
>> UI so với UX: Sự khác biệt là gì?
Nếu là một nhà phát triển front-end, chắc hẳn bạn đã hiểu rõ tầm quan trọng của giao diện người dùng đối với trải nghiệm của người sử dụng, cũng như với hiệu suất của trang web.
Khoảng trắng (White Space)
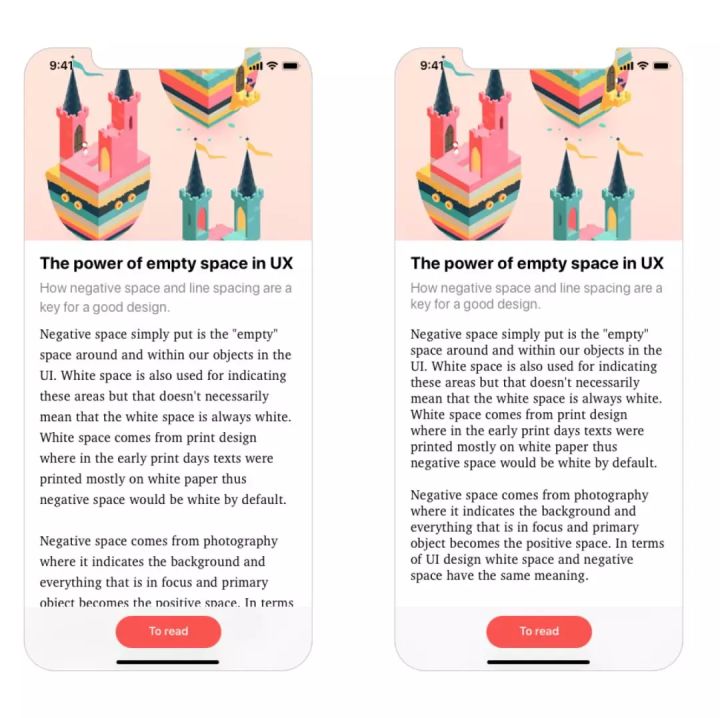
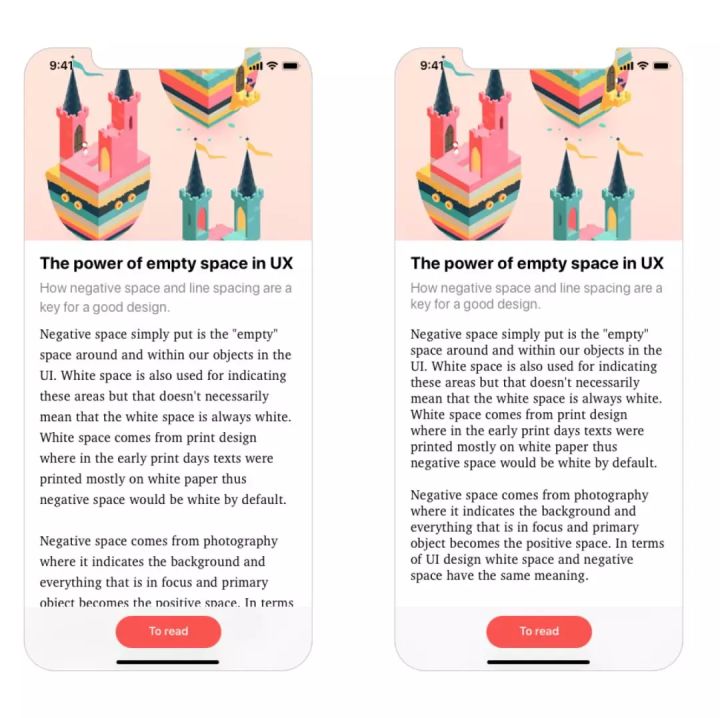
Các phần tử trên giao diện người dùng nên được ngăn cách bởi các khoảng trắng thích hợp. Hãy xem 2 cách trình bày khác nhau của thẻ bên dưới để thấy được tầm quan trọng của white space:


Bạn có thể thấy hình bên trái dễ nhìn hơn rất nhiều phải không? Khi các phần tử được đặt đúng khoảng cách với các thuộc tính như padding, margin, v.v., bạn có thể thấy sự khác biệt rõ ràng. Điều này không chỉ giúp bố cục trang hợp lý hơn mà người dùng cũng cảm thấy thoải mái hơn khi theo dõi nội dung trang web nữa đấy!
Căn chỉnh (Alignment)
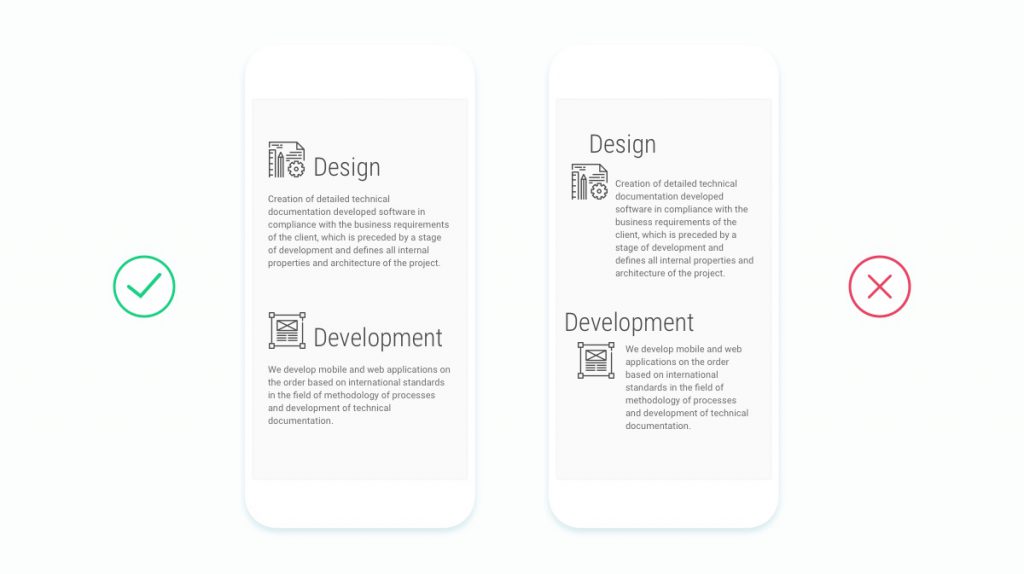
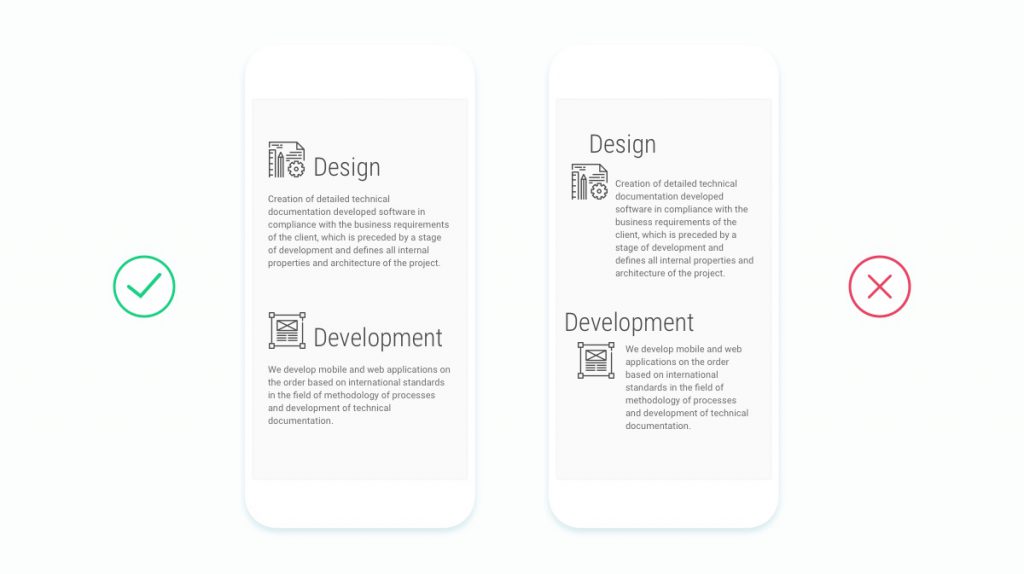
Đối với yếu tố này, bạn cần đảm bảo rằng các phần tử được đặt đúng vị trí để chúng tương thích với nhau. Trong cả hai hình ảnh dưới đây, bạn có thể thấy rằng các phần tử được phân tách bằng dấu cách, trông rất ổn. Nhưng trong hình ảnh bên phải, các yếu tố được thụt vào không đồng đều so với lề trái của khung hình, điều này làm cho bố cục trông hơn rối mắt. Ngược lại, khi các phần tử được căn đều so với lề trái như hình bên trái, bố cục trông sẽ bắt mắt hơn nhiều.


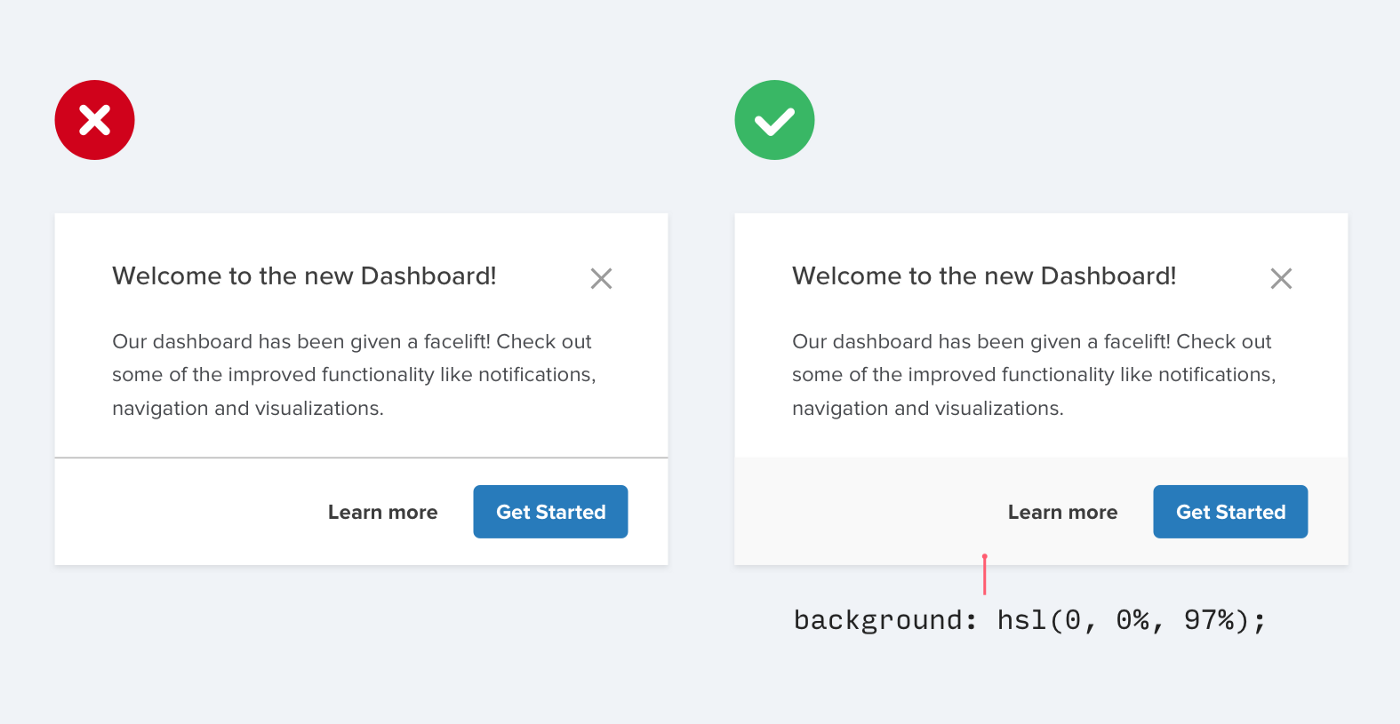
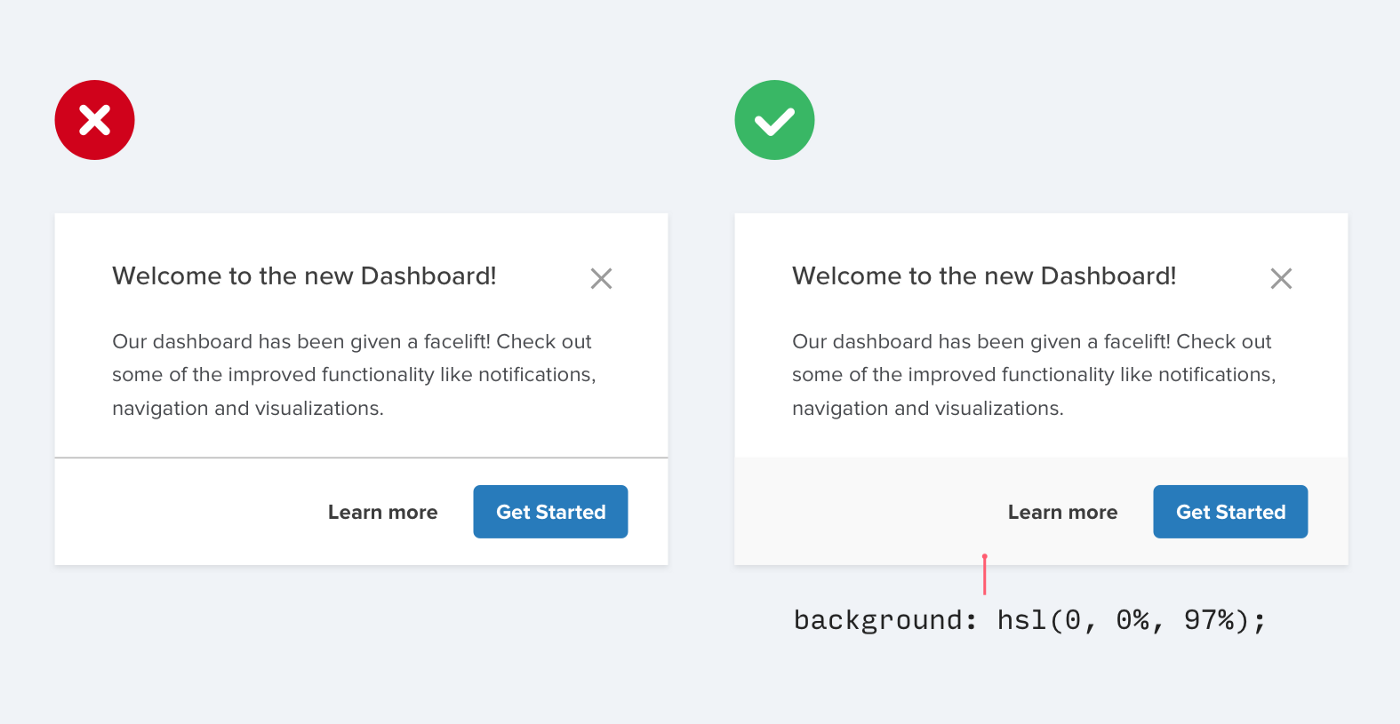
Độ tương phản (Contrast)
Khi trình bày giao diện người dùng, developer cần đảm bảo rằng các yếu tố có độ tương phản nhất định để người dùng dễ dàng theo dõi nội dung. Độ tương phản là sự khác biệt về màu sắc giữa các phần tử khác nhau trên cùng một giao diện và một phần tử khác. Ví dụ:
- Màu văn bản trên một button và nền của button đó.
- Button và div chứa nó.
- Div và nền của cả trang web.
WCAG (tiêu chuẩn phát triển web) quy định rằng tỷ lệ tương phản tối thiểu giữa 2 phần tử phải là 4,5:1 hoặc 3:1 đối với các phần tử lớn. Tỷ lệ này càng lớn thì các yếu tố càng dễ phân biệt và người dùng càng dễ nhìn, đặc biệt là đối với những người bị bệnh về mắt.
Để hiểu rõ hơn về độ tương phản, hãy xem hai bức ảnh sau:


Chỉ với một cái nhìn lướt qua, bạn có thể nhận ra ngay hình ảnh nào dễ nhìn hơn phải không? Hình ảnh bên phải là một ví dụ về một thiết kế có độ tương phản kém, trong khi ở hình ảnh bên trái, các yếu tố được hòa sắc với độ tương phản tốt nên người dùng có thể nhìn thấy rõ từng yếu tố.
Kích cỡ (Scale)
Developer cần cân nhắc sử dụng kích thước phù hợp với phần tử và mục đích sử dụng của nó. Một ví dụ đơn giản là khi bạn xem một bài báo, điều đầu tiên bạn có thể quan tâm là tiêu đề vì nó tóm tắt nội dung chính của toàn bài. Nếu tiêu đề không phải vấn đề mà bạn quan tâm, bạn sẽ chuyển ngay sang các bài báo có tiêu đề hấp dẫn hơn để tiết kiệm thời gian. Vì vậy, tiêu đề cần phải lớn hơn và nổi bật hơn so với text của phần nội dung bài.
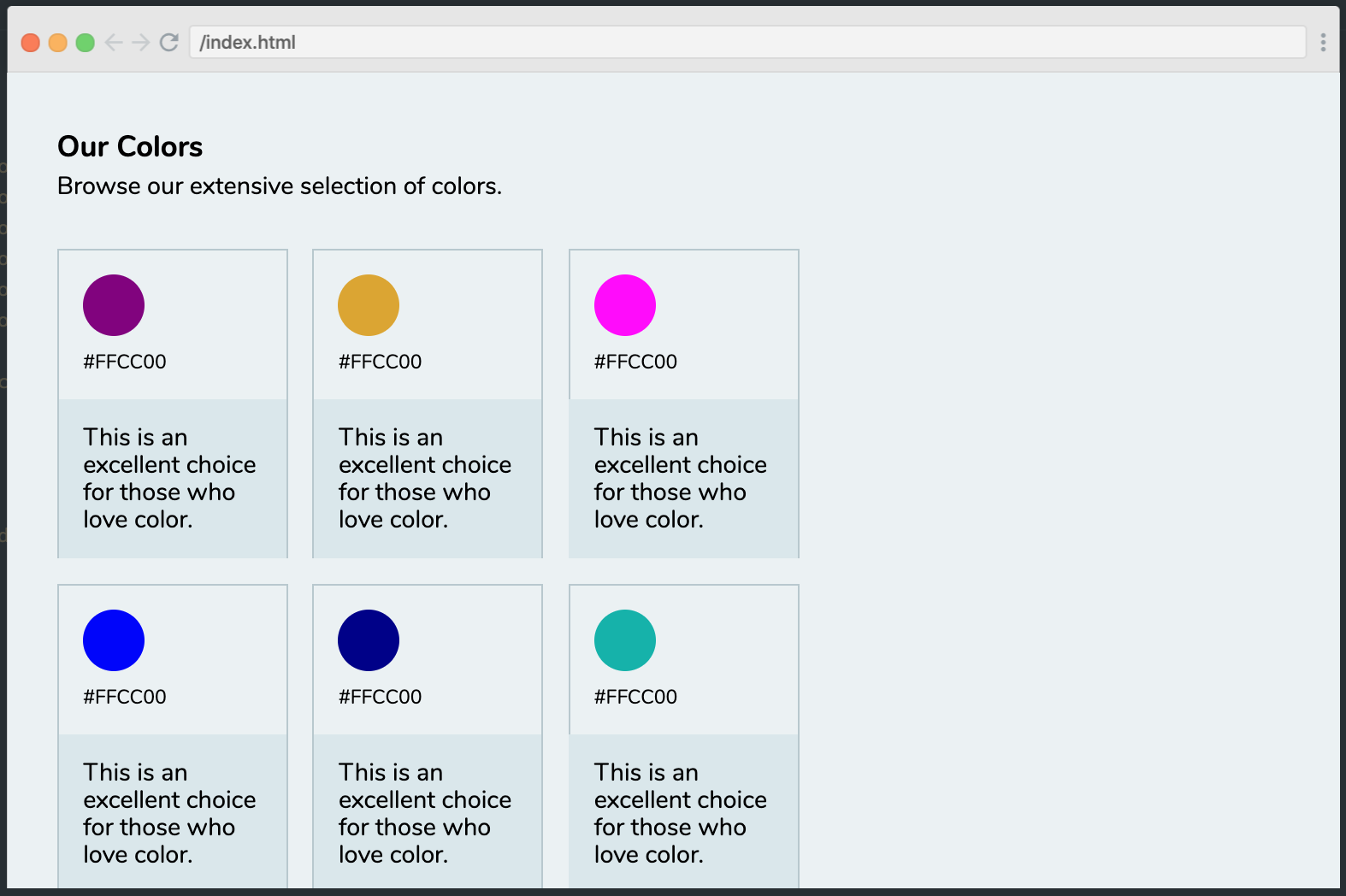
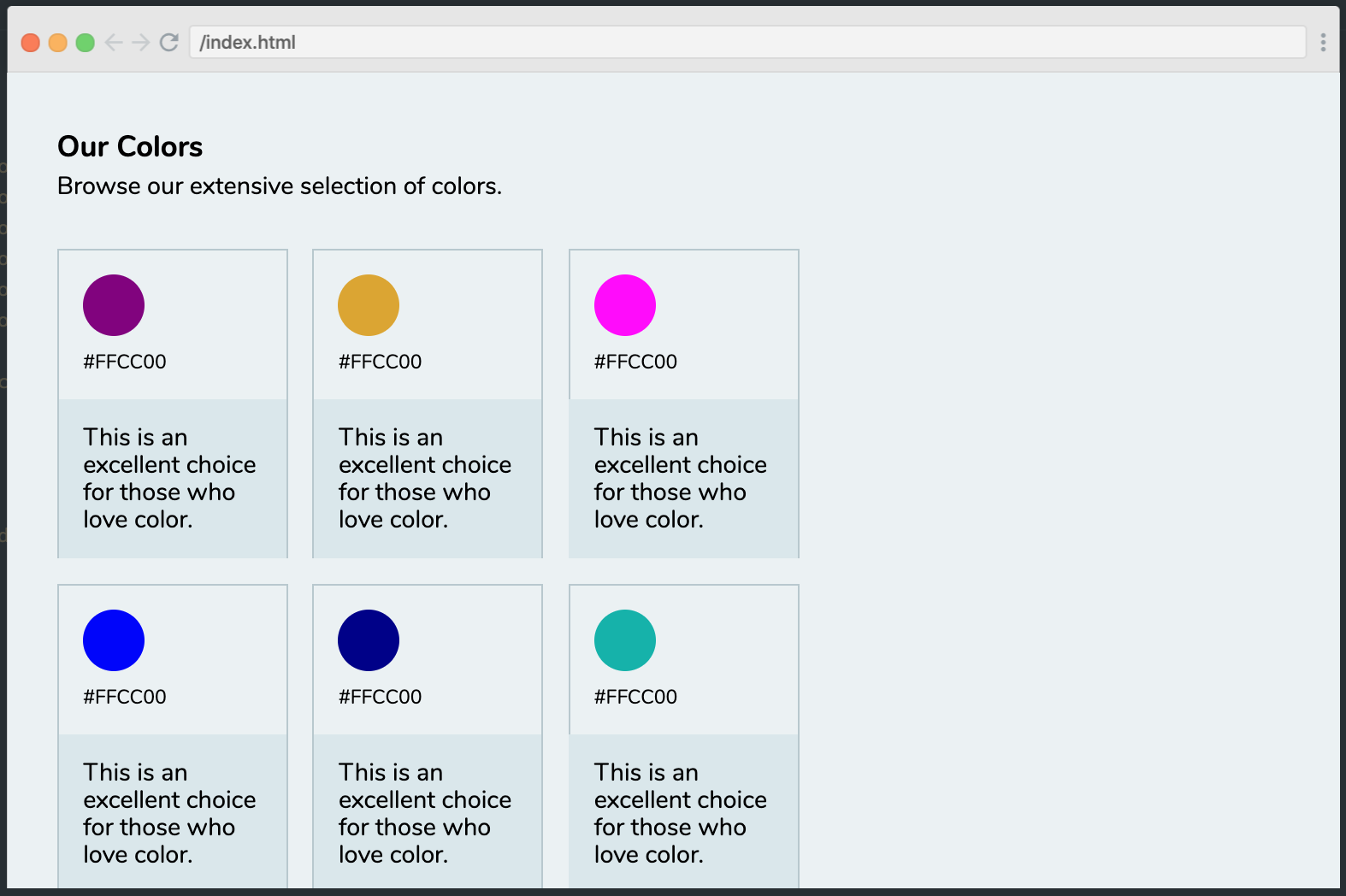
Hãy xem 2 hình ảnh dưới đây:




Ở hình bên trái, cỡ chữ của các phần tử gần như giống nhau, chúng ta không biết mình cần chọn thông tin gì để lưu vào phần tiêu đề, ngoài ra, ô màu không che hết chiều rộng của trang nên nhìn bố cục không đồng đều. Trong hình bên phải, chúng ta có thể phân biệt được tiêu đề của trang này là gì, từng màu sắc có mã màu hiện rõ lên giúp người dùng dễ dàng ghi nhớ nội dung.
Kiểu chữ (Typography)
Khi trình bày giao diện người dùng, developer phải sử dụng phông chữ nhất quán, phù hợp với mục đích và tương thích với các yếu tố khác. Thông thường trên cùng một giao diện, chỉ nên sử dụng 1 hoặc 2 font chữ để đảm bảo tính thống nhất và giúp người dùng dễ nhìn hơn.
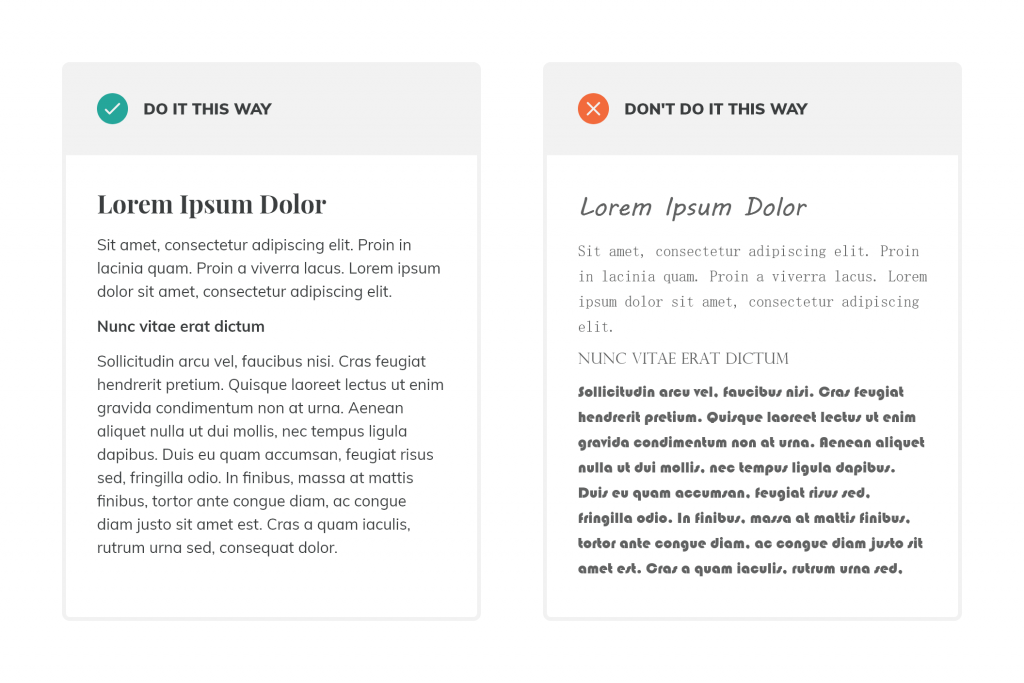
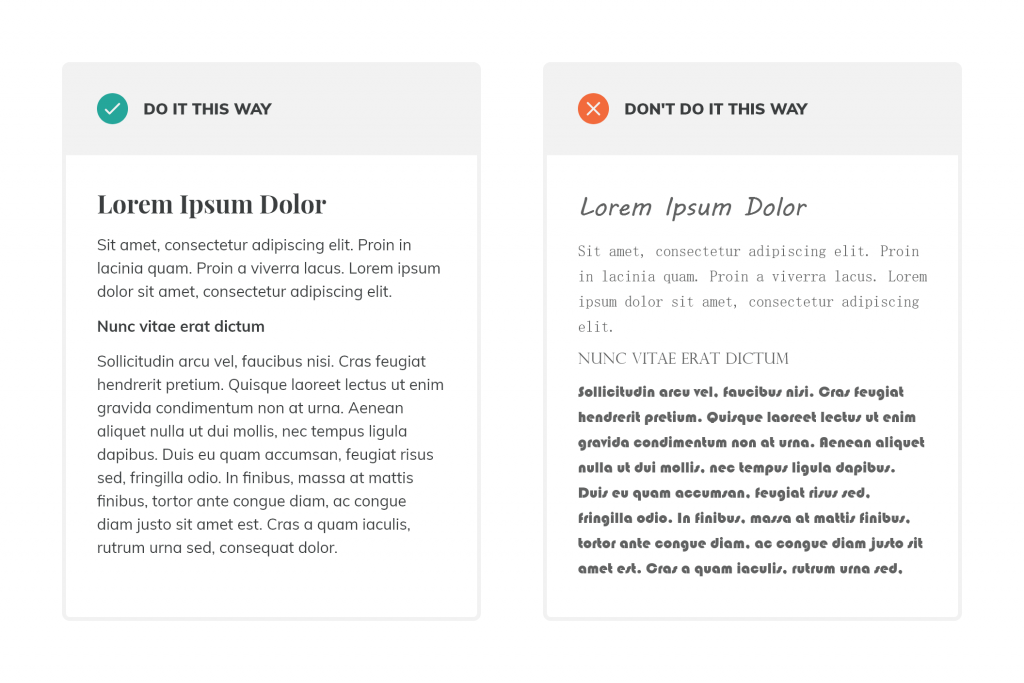
Tùy theo mục đích sử dụng mà chọn font và font chữ phù hợp, ví dụ làm website bán đồ nội thất thì không nên dùng font street style như graffiti vì sẽ không có sự sáng tạo. Cùng xem xét 2 ví dụ sau:


Vấn đề với hình ảnh bên phải là nó sử dụng quá nhiều phông chữ và kích thước chữ bị sai. Sau khi chuyển về phông chữ cũ và chỉnh sửa một số thứ, như hình bên tráii, bố cục trông đẹp hơn hẳn phải không nào?
Màu sắc (Color)
Đối với yếu tố màu sắc, bạn cần lựa chọn bộ màu sắc một cách khoa học và hài hòa theo mục tiêu của bạn. Màu sắc là một trong những yếu tố cơ bản và vô cùng quan trọng không thể không kể đến. Ví dụ, khi bạn truy cập một trang web, điều đầu tiên đập vào mắt bạn không phải là bố cục, nội dung mà là màu sắc của trang. Vì vậy, việc lựa chọn màu sắc là công việc rất quan trọng, yêu cầu thẩm mỹ của người thiết kế rất cao.
Khi chọn màu sắc, bạn hãy xem xét một số yếu tố sau:
- Cần chọn màu phù hợp với đối tượng mà bạn hướng đến: màu nào cũng có thể mang ý nghĩa tượng trưng, ví dụ màu xanh lá cây thường tượng trưng cho thiên nhiên, sự sang trọng. Vì thế, tùy thuộc vào loại hình kinh doanh, sản phẩm hoặc đối tượng khách hàng của công ty mà chọn màu sắc phù hợp.
- Không sử dụng quá nhiều màu trên cùng một giao diện: quá nhiều màu có thể làm rối mắt người dùng và làm mất đi tính biểu cảm của các thành phần trên giao diện người dùng. Thông thường để dễ dàng và an toàn hơn, chúng ta chỉ nên chọn 1 hoặc 2 màu chủ đạo sau đó phối với các sắc độ khác nhau để tạo sự hài hòa.
- Chú ý kết hợp các độ tương phản phù hợp: như đã nói ở trên, độ tương phản tốt giúp người dùng dễ nhìn hơn, và màu sắc đóng vai trò quan trọng trong việc hài hòa độ tương phản.
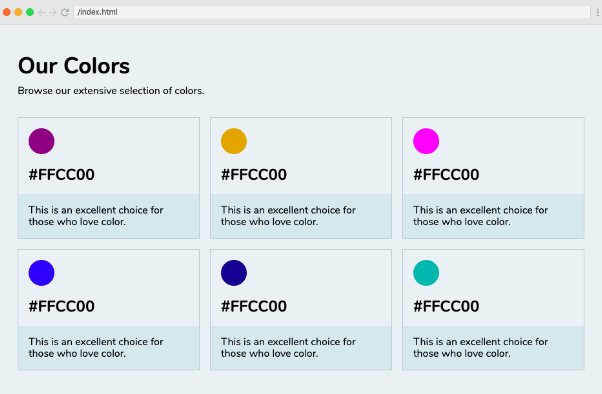
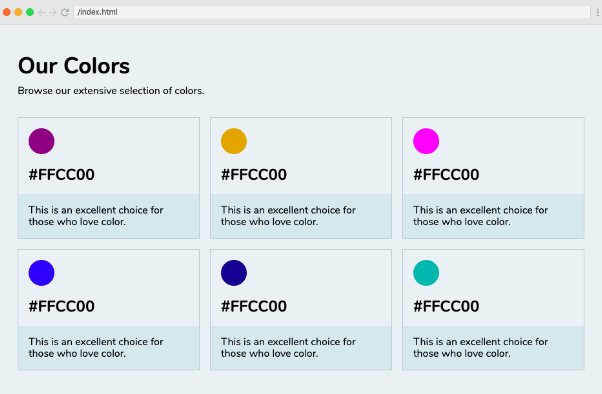
Ví dụ:


Hãy đếm xem hình bên trên có bao nhiêu màu, bạn có thể đếm 4, 5 hoặc nhiều hơn là 6. Như bạn có thể thấy ở đây, các yếu tố quan trọng không được làm nổi bật vì có quá nhiều màu được sử dụng và độ tương phản giữa các màu đó kém. Ở hình bên dưới, ở đây ta thấy có 3 màu, màu nền là cùng một màu với các sắc độ khác nhau, màu thứ 2 là màu chữ, màu thứ 3 là màu button.
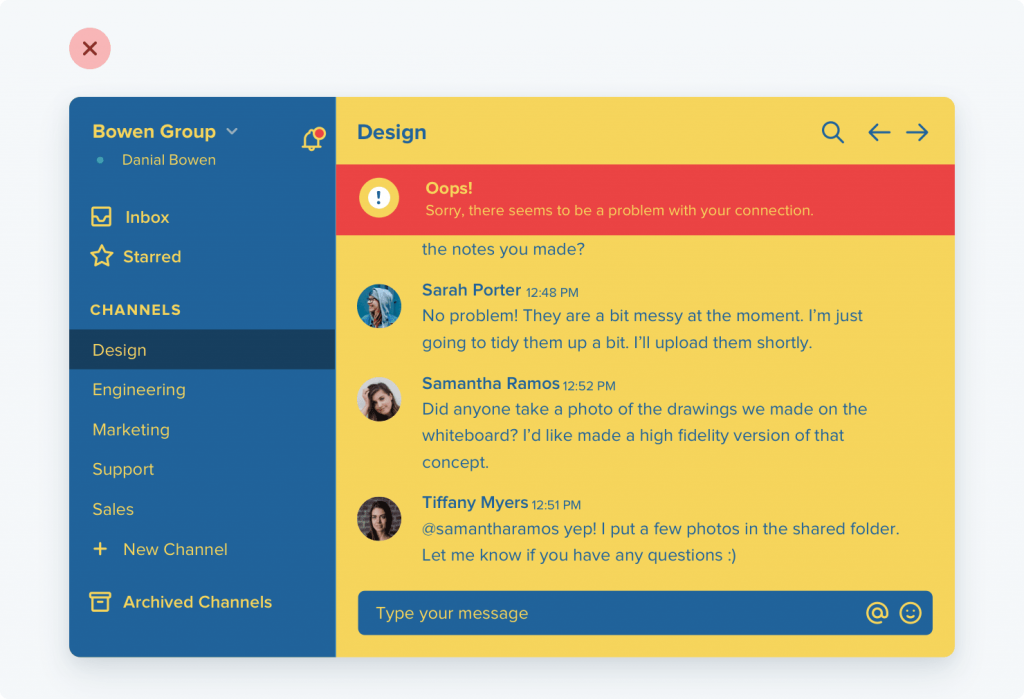
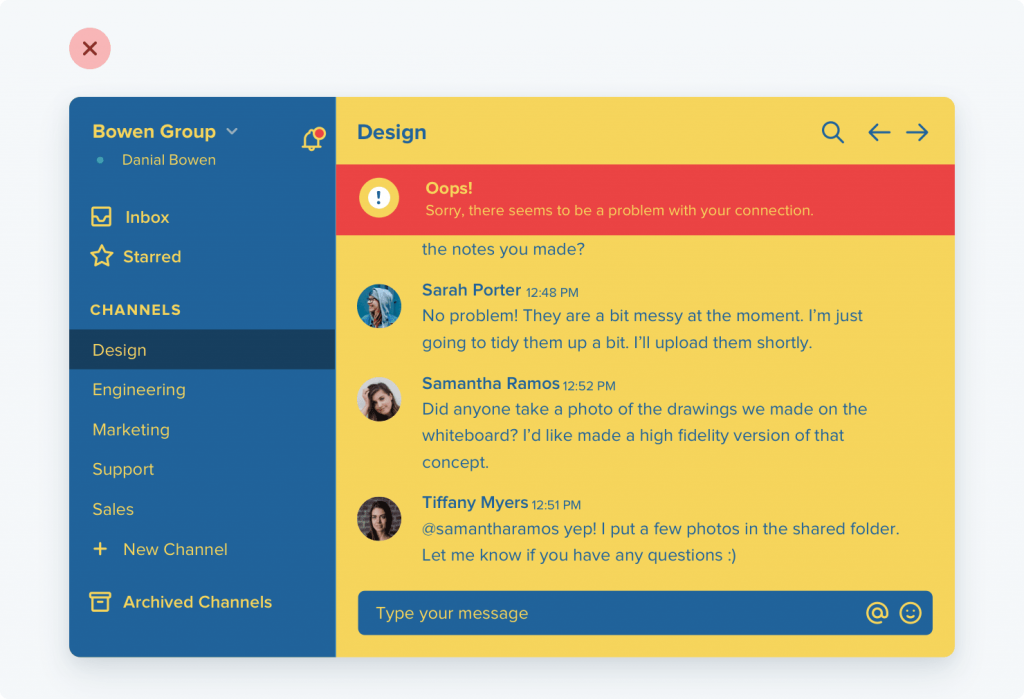
Mối liên hệ trực quan (Visual Hierarchy)
Mối liên hệ trực quan làm nổi bật chức năng và mục đích của các phần tử trên giao diện người dùng. Ví dụ rõ ràng nhất là thanh trượt, khi cuộn thanh trượt, hình ảnh ở giữa sẽ lớn hơn hình ảnh bên cạnh, giúp bạn tập trung hơn vào hình ảnh đó. Đây là một cách để làm nổi bật các yếu tố bằng cách sử dụng sự phân cấp trực quan.
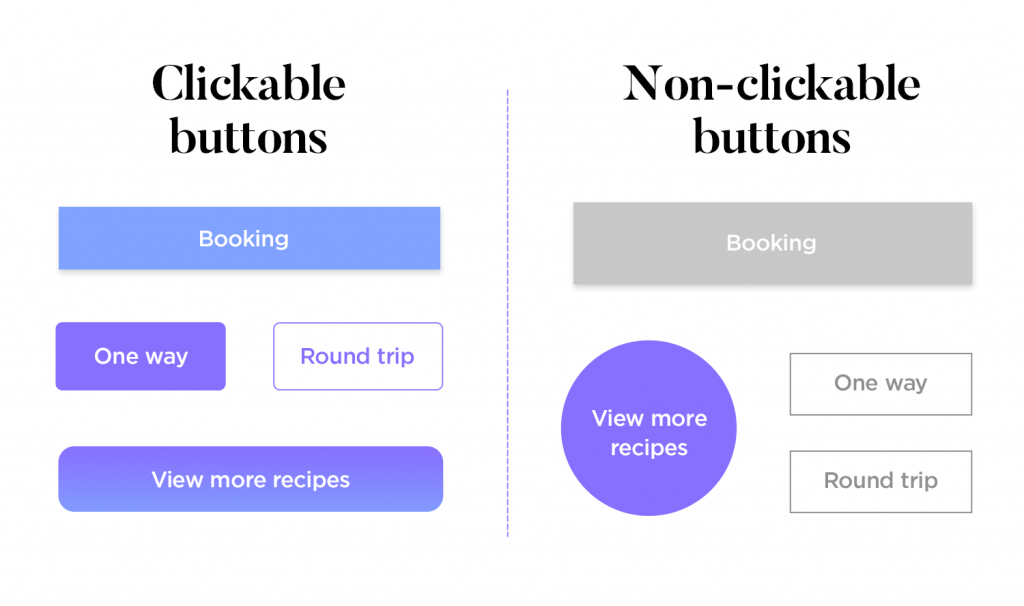
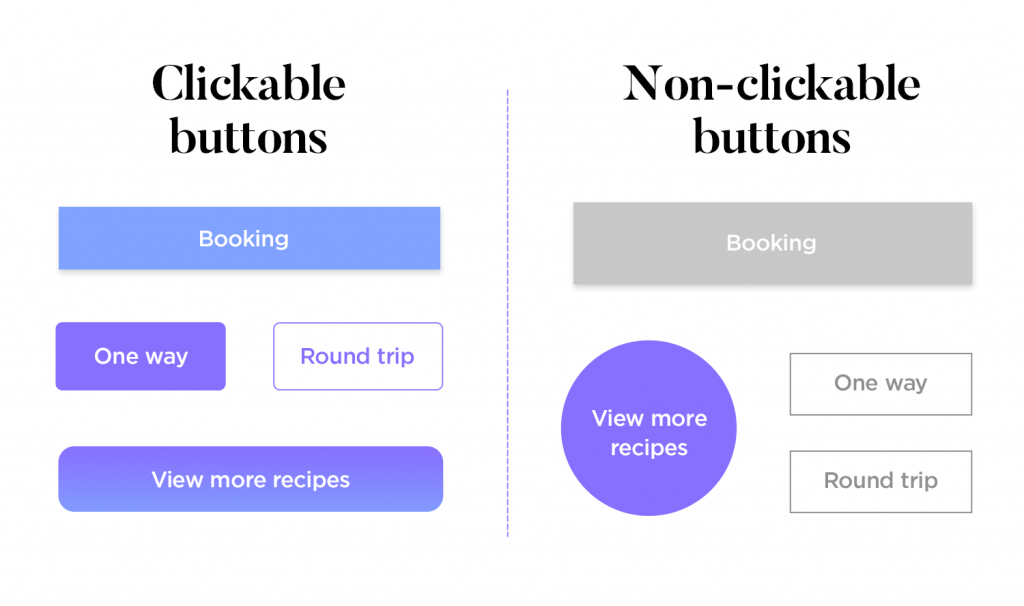
Chúng ta cùng xem 2 hình ảnh sau có hình thức giống nhau:


Hình ảnh bên trái là ví dụ cho việc không áp dụng phần tử phân cấp trực quan, nên các phần tử trông giống nhau và không có điểm nhấn. Trong hình ảnh bên phải, các phần tử được đánh dấu, thể hiện rõ ràng chức năng và mục đích của chúng bằng cách áp dụng các phân cấp trực quan.
Như vậy, trong bài viết trên, FUNiX đã chia sẻ cho bạn những yếu tố cơ bản trong thiết kế. Hy vọng bài viết này có thể giúp các bạn hiểu hơn về vấn đề trực quan khi thiết kế trang web và chúc bạn có những sản phẩm bắt mắt hơn trong tương lai!
Phạm Thị Thanh Ngọc







Bình luận (0
)