Lộ trình để trở thành Frontend Developer cho người mới bắt đầu
Bình thường khi bắt đầu học Frontend, bạn thường tìm kiếm cái này và cái kia. Sau đó tự tìm hiểu các nguồn tài liệu nước ngoài hoặc Youtube nhưng vẫn không hiểu gì cả. Hãy cùng FUNiX tìm hiểu lộ trình để trở thành Frontend Developer chuyên nghiệp nhé.
1. Cài đặt code Editor
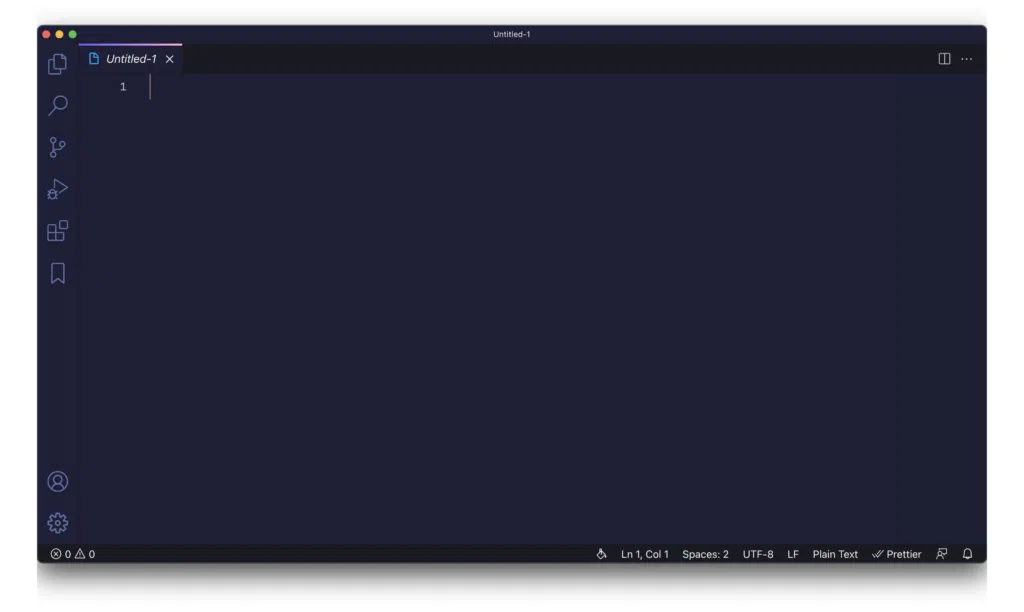
Công việc đầu tiên của bạn là cài đặt một code Editor(công cụ soạn thảo code), ví dụ như các bạn dùng MS Word thì tạm gọi là trình soạn thảo văn bản. Code Editor sẽ là công cụ giúp bạn code cho nên bắt buộc phải cài đặt. Sau đó hãy tải một code Editor rất là thịnh hành hiện nay có tên là Visual Studio Code(VSCode). Sau khi tải xong, mở lên và cài đặt, bạn chỉ cần next next vài cái là xong, sau đó bạn mở lên sẽ được như hình.

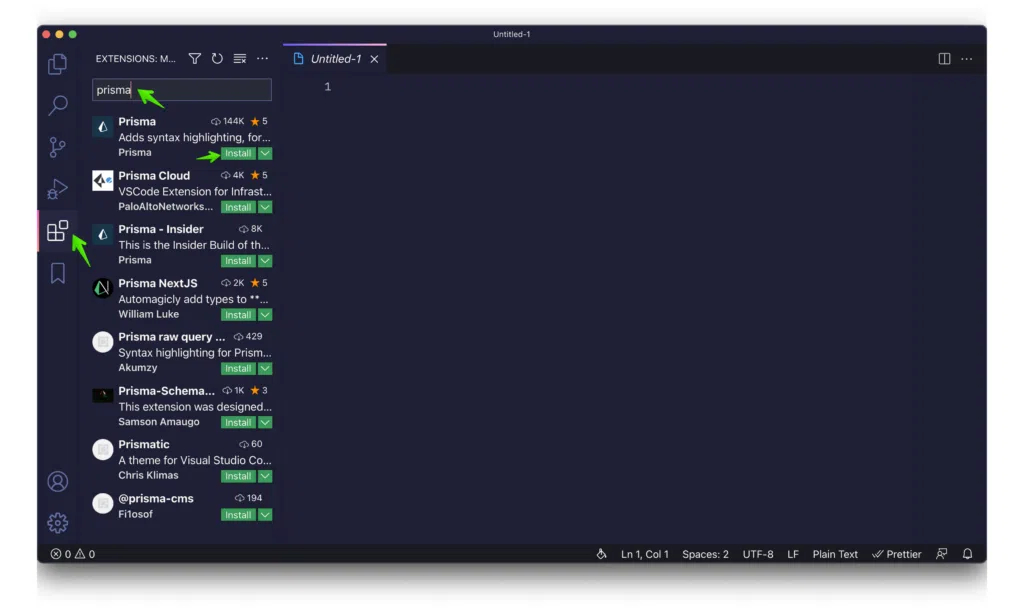
Tiếp theo bạn cần cài đặt các Extensions(các phần mở rộng hỗ trợ cho code Editor của bạn) bao gồm:
- Prettier
- Auto Rename Tag
- Live Server
- Live Server Preview
- Highlight Matching Tag
- CSS Peek
- HTML to CSS autocompletion
- Visual Studio IntelliCode
- Evondev snippets
Các bạn chỉ cần bấm biểu tượng hình vuông sau đó gõ các tên kể trên, sau đó bấm Install để cài đặt.

2. Học HTML CSS
Để trở thành Frontend Developer thì sau khi cài đặt xong code editor, việc tiếp theo là học HTML CSS:
- HTML là ngôn ngữ đánh dấu văn bản(không phải ngôn ngữ lập trình), nó dùng để tạo ra cấu trúc của trang web, ví dụ thực tế thì HTML giống như nhà mới xây nhưng chưa sơn hay trang trí gì cả, chỉ có bộ khung thôi.
- CSS cũng không phải ngôn ngữ lập trình, dùng để trang trí cho trang web đẹp lên đấy, nó hay dùng chung với HTML.
2.1 Học Miễn phí
Bạn là người mới nhưng nếu đi học ở các nguồn tiếng Anh thì có thể sẽ rất khó cho bạn, có thể tiếng Anh của bạn hiện tại chưa tốt, đọc hiểu, nghe nói cũng không được.. Người ta dạy tiếng Anh nói các từ chuyên ngành hay không bạn vẫn xoắn não nghe nhưng không hiểu gì.
Tuy nhiên tiếng Anh khi đi làm rất quan trọng, cho nên bạn hãy học dần, ngành này mà không có tiếng Anh thì khó làm việc, vì tài liệu toàn tiếng Anh. Cho nên thời gian đầu bạn có thể học ở các nguồn miễn phí và nên có sự hướng dẫn của người Việt. Tuy nhiên FUNIX cũng sẽ liệt kê ưu và nhược điểm cho các bạn như sau:
2.1.1 Ưu điểm
- Không mất phí
- Học khi nào cũng được, chỉ cần bạn rảnh
- Nội dung nhiều để học
2.1.2 Nhược điểm
- Không có nhóm hỗ trợ (có nhóm thảo luận), họ không thể hỗ trợ cho bạn thường xuyên được vì sẽ có hàng chục ngàn người học như bạn
- Không có động lực học cao lắm vì nó miễn phí
2.2 Học Có phí
Về việc học mất phí thì các bạn có thể tham khảo khoá học của 1 số bên như FUNiX, việc học Online tại FUNIX giúp bạn chủ động được thời gian, có hơn 5000+ Mentor là chuyên gia đầu ngành hỗ trợ.
2.2.1 Ưu điểm
- Có lộ trình rõ ràng giúp bạn đi đúng hướng bạn cần.
- Có nhóm hỗ trợ khi bạn gặp các vấn đề khó khăn, các chuyên gia đầu ngành hỗ trợ tức thời.
- Có động lực học vì tốn tiền của bạn mà ^^
- Mua một lần học mãi mãi
- Học xong chắc chắn cải thiện được kỹ năng lập trình
2.2.2 Nhược điểm
- Khoá học mất phí.
Sau khi bạn hoàn thành xong 2 khóa học HTML và CSS tại FUNiX, trình độ của bạn cũng như tư duy của bạn sẽ khác đi nhiều so với ban đầu rồi
3. Học Javascript
Để làm Frontend Developer không dễ dàng, học HTML CSS thôi là chưa đủ. Như đã nói trên thì HTML CSS tạo nên cho bạn ngôi nhà thật đẹp và xinh xắn thì vấn đề tiếp theo là làm sao để nhấn nút là đèn sẽ mở, đóng cửa, mở tivi ? Thì đó chính là công dụng của ngôn ngữ Javascript.


Javascript là ngôn ngữ lập trình giúp chúng ta tạo ra được các tương tác trên website như nhấn vào một nút nào đó để mua hàng, xử lý nhập thông tin, các hiệu ứng trên trang web
4. Thư viện / Frameworks
Hiện nay đi làm hầu hết Công ty đều yêu cầu ứng viên có kinh nghiệm ít nhất một thư viện hoặc Framework như là React, Vue, Angular.
Vuejs là một thư viện mã nguồn mở miễn phí với kích thước nhỏ giúp bạn xây dựng giao diện cho người dùng một cách nhanh chóng nhất (đặc biệt là single page web application). Nó được phát triển bởi Evan You (một lập trình viên tại Google) vào năm 2015 và đạt được vị trí thứ 3 trong ranking Front-end Javascript Framework năm 2018. Một số lợi ích của Vúe là dễ dàng học và tiếp thu hơn so với các framework khác, có document hướng dẫn cực kỳ chi tiết và dễ hiểu.
Angular Js cũng giống như hai framework phía trên, giúp bạn có thể dễ dàng xây dựng được ứng dụng web, mobile web, native mobile và native desktop. Được nhiều công ty lớn tin tưởng và sử dụng như Google, Forbes, IBM, Microsoft…
React là một thư viện Javascript mã nguồn mở được dùng xây dựng giao diện cho web application. Nó cho phép bạn tạo ra các UI phức tạp từ các đoạn mã nhỏ, độc lập (component) và dễ sử dụng. Ngoài ra nó được Facebook duy trì, phát triển nên bạn hoàn toàn yên tâm về việc sử dụng thư viện này cho các dự án của mình . Hiện nay có rất nhiều Công ty lớn đang sử dụng cho website của mình như là Facebook, Twitter, Netflix, WhatsApp…
Tổng Kết
Những chia sẻ trên của FUNiX có thể khiến bạn cảm thấy nhiều, đừng lo lắng khi bạn đã nắm được Javascript, React các kiểu thì bạn đã khác xưa rất nhiều rồi. Thông qua bài viết này hy vọng sẽ giúp các bạn có hướng đi tốt và lập trình tốt nhất có thể để sớm trở thành một Frontend Developer trong tương lai nhé. Đầu tư cho kiến thức thì không bao giờ là không tốt cả.
>>> Nếu bạn đang có nhu cầu học lập trình trực tuyến, tìm hiểu ngay tại đây:
>>> Xem thêm bài viết:
Đại học trực tuyến? Tại sao nên chọn học đại học trực tuyến thay vì đại học offline?
5 điều có thể bạn chưa biết về học lập trình trực tuyến FUNiX
Review khóa học trực tuyến FUNiX FPT đang được nhiều bạn trẻ lựa chọn
FUNiX đào tạo lập trình trực tuyến cung cấp nhân sự tập đoàn FPT
5 Điểm đáng chú ý tại khóa học lập trình trực tuyến FPT – FUNiX
Lương Thuận – dịch từ decipherzone












Bình luận (0
)