Mọi website đều cần tham chiếu đến một số tài nguyên nhất định, dù đó là hình ảnh, tệp hay các trang web khác. Quyết định cách liên kết đến các tài nguyên này là cực kỳ quan trọng để đảm bảo rằng các trình duyệt định vị chúng một cách chính xác.
Bạn có thể liên kết đến các tài nguyên này bằng cách sử dụng URL tương đối hoặc tuyệt đối. Điều này áp dụng cho cả file cục bộ trên máy tính và URL dựa trên giao thức được truy cập qua web.
1. Cách dùng đường dẫn URL tuyệt đối
Một URL tuyệt đối chứa toàn bộ đường dẫn đến một vị trí file cụ thể, ví dụ như đường dẫn đầy đủ đến các tệp trên máy tính của bạn:
- file:///C:/Users/Sharl/Desktop/test.html
- file:///C:/Users/John/Documents/Work/Q4Summary.docx
- file:///C:/Users/Mark/Documents/Music/Recording.mp3
Một ví dụ khác bao gồm URL giao thức đầy đủ mà bạn có thể dùng để nhận diện tài nguyên để gửi qua internet. Thông thường chúng bắt đầu bằng “https” hoặc “http”:
- https://www.google.com
- https://calendar.google.com/calendar
- https://www.airbnb.com.au/rooms
URL tuyệt đối chứa tất cả thông tin cần thiết để định vị tài nguyên mà bạn đang cố gắng truy cập. Điều này là bắt buộc nếu bạn đang liên kết đến một website bên ngoài.
- Xây dựng một trang web đơn giản bằng HTML bằng cách tạo một thư mục mới và thêm hai file mới có tên là index.html và styles.css .
- Trong index.html, thêm một số code HTML để tạo một trang web cơ bản:
<!DOCTYPE html> <html lang="en"> <head> <title> My Website </title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1" > <link rel="stylesheet" href="styles.css" /> </head> <body> <div class="container"> <h1> My Website </h1> <p> Welcome to my website. </p> </div> </body> </html> - Trong styles.css , thêm một số styling vào trang web.
body { font-family: Arial, Helvetica, sans-serif; } .container { display: flex; flex-direction: column; align-items: center; } .mb28 { margin-bottom: 28px; } - Trong index.html, hãy thêm tag <a> bên trong container div và thêm URL tuyệt đối vào trang web chính của Google (https://www.google.com)
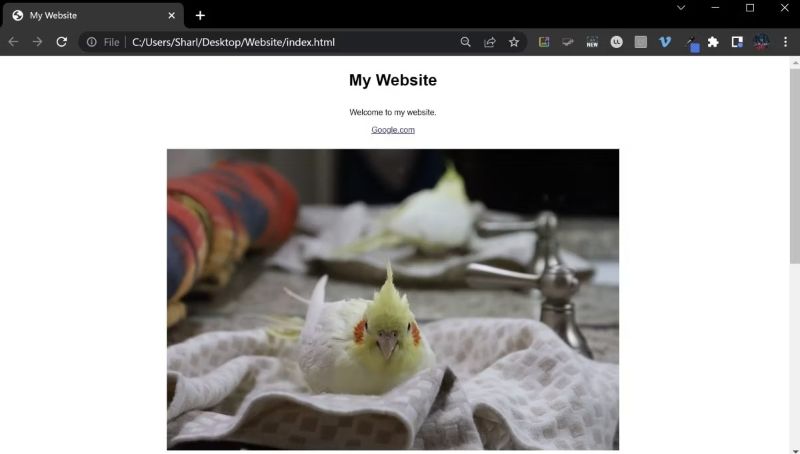
<a href="https://www.google.com" class="mb28">Google.com</a> - Bạn cũng có thể truy cập hình ảnh online bằng cách sử dụng đường dẫn tuyệt đối đầy đủ đến tệp được lưu trữ.
<img src="https://images.unsplash.com/photo-1583768138297-718a9cc5b746?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=3870&q=80" alt="Cute bird photo" class="mb28" width="900" height="600"> - Nhấp vào file index.html để mở tệp trong trình duyệt và xem hình ảnh được lấy từ vị trí bên ngoài của tệp.
- Từ thư mục gốc của website của bạn, hãy tạo một thư mục mới để lưu trữ hình ảnh, được gọi là Images (hình ảnh). Bên trong thư mục, thêm một hình ảnh mới và đặt tên cho nó, ví dụ như CuteBird.jpg .
- Xác định đường dẫn tuyệt đối đến file hình ảnh bạn vừa thêm. Bạn có thể thực hiện việc này bằng cách tìm nó trong đường dẫn điều hướng của ứng dụng quản lý file trên hệ điều hành, sau đó thêm tên tệp vào cuối đường dẫn. Ví dụ: “C:\Users\Sharl\Desktop\Website\Images\CuteBird.jpg”
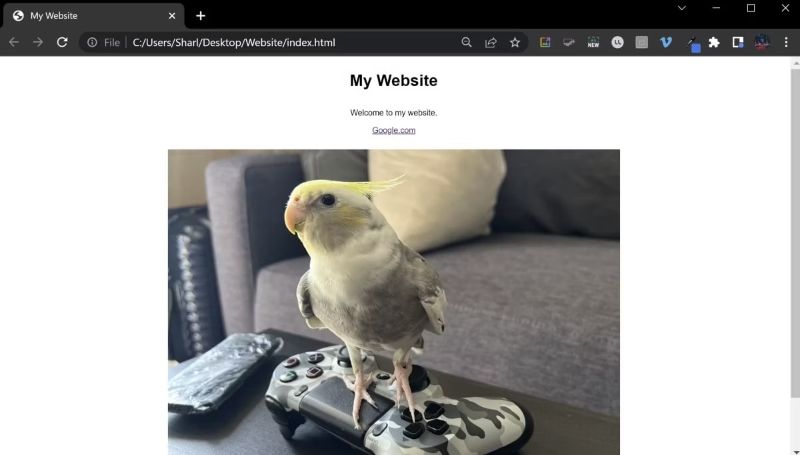
- Trong index.html, thay thẻ hình ảnh của bạn bằng một hình ảnh mới sử dụng đường dẫn tuyệt đối trỏ đến tệp CuteBird.jpg được lưu trữ trên máy tính. Hãy nhớ thêm tiền tố file:// để nhận diện đây là tài nguyên hệ thống tệp cục bộ. Trên hệ điều hành Unix và macOS, sau đó bạn có thể nối thêm đường dẫn tuyệt đối mà bạn đã xác định ở bước trước. Trên Windows, bạn sẽ cần thay thế dấu gạch chéo ngược bằng dấu gạch chéo về phía trước và thêm dấu gạch chéo lên trước ký tự ổ đĩa, ví dụ:
<img src="file:///C:/Users/Sharl/Desktop/Website/Images/CuteBird.jpg" alt="Cute bird photo" class="mb28" width="900" height="700"> Nhấp vào file index.html để mở tệp trong trình duyệt và xem hình ảnh được lưu trữ trên máy tính.
2. Cách dùng đường dẫn URL tương đối
URL tương đối chỉ lưu trữ một phần của URL hoặc đường dẫn.
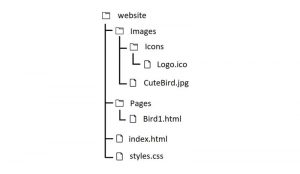
Trong ví dụ trên, để truy cập Logo.ico từ index.html bằng URL tương đối, bạn sẽ sử dụng đường dẫn “Images/Icons/Logo.ico”. Các ví dụ khác bao gồm:
- Pages/Bird1.html
- Images/CuteBird.jpg
- styles.css
Khi bạn sử dụng cùng một cấu trúc thư mục trên máy tính khác, trang web sẽ vẫn có thể truy xuất tệp. Khi định tuyến qua web, thay vì sử dụng liên kết đầy đủ, chẳng hạn như “https://example.com/about“, bạn có thể dùng định tuyến tương đối để thay thế:
- /about
- /contact
- /projects/local-clients
Bạn có thể sử dụng một URL tương đối để tạo liên kết hoặc hình ảnh tham chiếu bên trong website HTML của mình.
- Bên trong thư mục gốc của thư mục trang web của bạn, hãy tạo một thư mục mới tên là Pages .
- Bên trong thư mục Pages mới, tạo một file mới có tên Bird1.html .
- Điền Bird1.html bằng code HTML để tạo trang.
<!DOCTYPE html> <html lang="en"> <head> <title> Bird 1 </title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1" > <link rel="stylesheet" href="../styles.css" /> </head> <body> <div class="container"> <h1> Coffee </h1> <p> Coffee is a sweet bird who loves to game! </p> </div> </body> </html> - Bên trong div container, hãy thêm một tag hình ảnh và dùng một URL tương đối để liên kết đến hình ảnh CuteBird.jpg.
<img src="../Images/CuteBird.jpg" alt="Cute bird photo" class="mb28" width="900" height="700"> - Trong file index.html , hãy xóa nội dung hiện có bên trong div containera. Thay thế nó bằng một thẻ duy nhất dùng liên kết tương đối để mở tệp Bird1.html .
<div class="container"> <h1> My Website </h1> <p> Welcome to my website. </p> <a href="Pages/Bird1.html" class="mb28">Bird 1: Coffee</a> </div> - Nhấp vào file index.html để mở tệp trong trình duyệt và nhấp vào liên kết mới để điều hướng đến Bird1.html.
>>> Xem thêm: Review khóa học trực tuyến FUNiX FPT đang được nhiều bạn trẻ lựa chọn
3. Truy cập file bằng liên kết URL tuyệt đối hoặc tương đối
Hy vọng sau bài viết này, bạn đọc đã hiểu sự khác biệt giữa URL tuyệt đối và URL tương đối. Hãy nhớ luôn đảm bảo rằng tất cả các liên kết mà người dùng của bạn có thể truy cập đều an toàn và bảo mật nhé.
>>> Nếu bạn đang có nhu cầu học lập trình trực tuyến, tìm hiểu ngay tại đây:


- Tất cả những điều bạn cần biết về khóa học lập trình tại FUNiX FPT
- 5 Điểm đáng chú ý tại khóa học lập trình trực tuyến FPT – FUNiX
- Từ A-Z chương trình học FUNiX – Mô hình đào tạo lập trình trực tuyến số 1 Việt Nam
- Lý do phổ biến khiến học viên nước ngoài chọn FUNiX
- Lưu ý để học blockchain trực tuyến hiệu quả cao tại FUNiX
- Lý do nữ giới nên chọn FUNiX để học chuyển nghề IT
- FUNiX trở thành đối tác của Liên minh Blockchain Việt Nam
- 3 lý do bạn trẻ nên học blockchain trực tuyến ở FUNiX
Vân Nguyễn
Dịch từ: https://www.makeuseof.com/relative-absolute-url-difference/




















Bình luận (0
)