Lỗi thực thi addEventListener trong lập trình JavaScript
- Khung JavaScript là gì và một số khung JavaScript phổ biến
- Hỏi đáp về ngôn ngữ JavaScript cùng lập trình viên
- Học lập trình web nên học ngôn ngữ nào có tính ứng dụng cao?
- Học lập trình web bắt đầu từ đâu sẽ mang lại hiệu quả tốt?
- Cách định nghĩa và cấu trúc các hàm trong JavaScript
Câu hỏi của học viên: ThuyNMFX13180
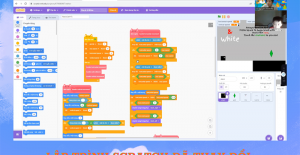
Mình bê nguyên cái script trong video vào mà nó lại báo lỗi ở dòng numOne.addEventListener(‘input’, add); là sao ạ?
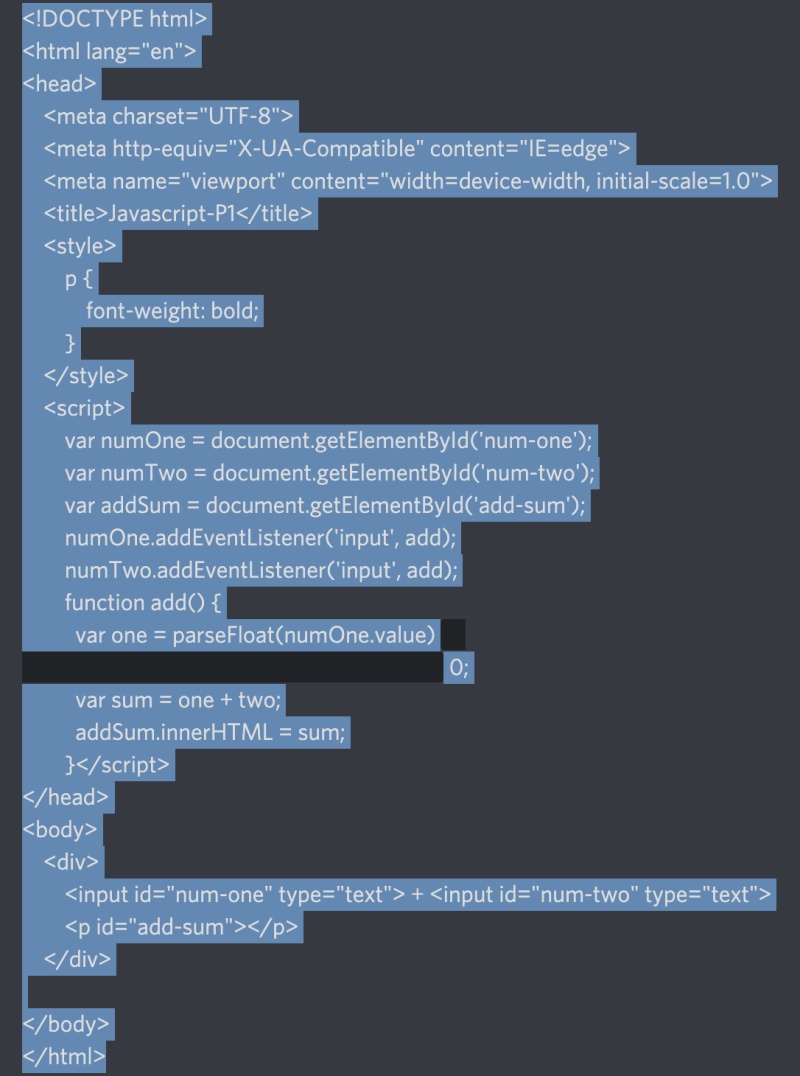
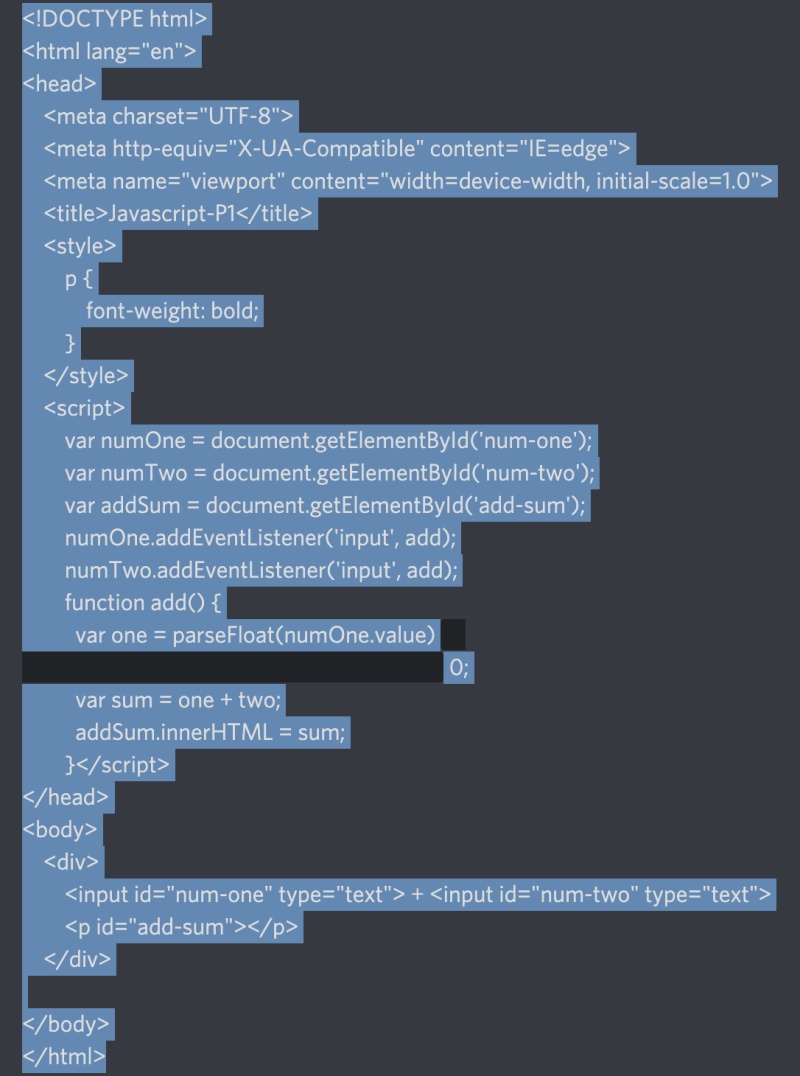
Mã nguồn:


Trả lời của học viên DatTTFX13380
Thêm || vào:
var one = parseFloat(numOne.value) || 0;
var two = parseFloat(numTwo.value) || 0;
Hướng dẫn của Tutor_Vũ: Các bạn làm javascript thì lúc nào cũng nên xài eventlistener domcontentloaded để chờ các element load xong thì mới làm việc với nó được chứ
window.addEventListener('DOMContentLoaded', (event) => {
console.log('DOM fully loaded and parsed');
});Giải pháp:
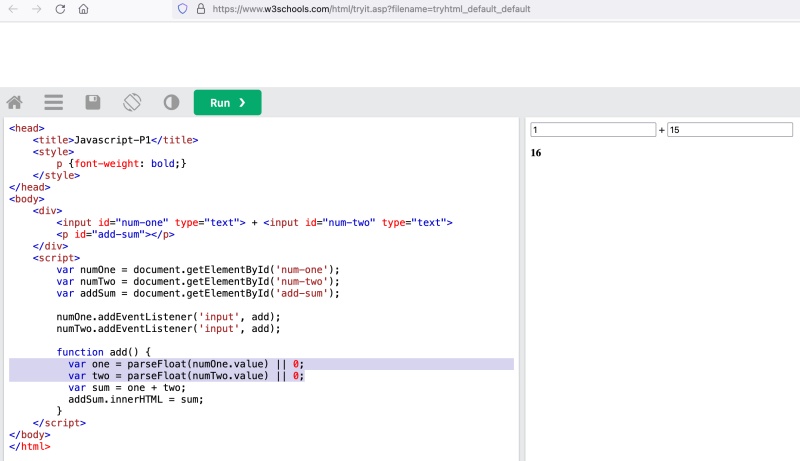
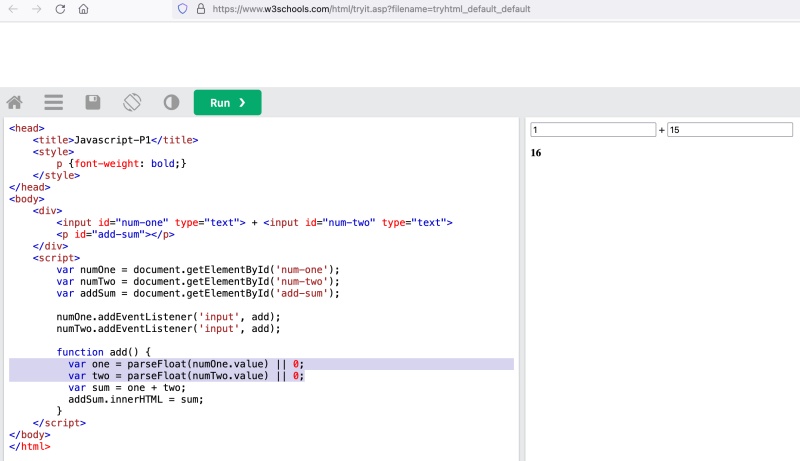
- Rời đoạn mã Javascript xuống cuối đoạn mã html để chờ các thành phần DOM load đầy đủ
- Hiệu chỉnh mã nguồn theo gợi ý của DatTTFX13380
Kết quả:


>>> Nếu bạn đang có nhu cầu học lập trình trực tuyến, tìm hiểu ngay tại đây:


- Tất cả những điều bạn cần biết về khóa học lập trình tại FUNiX FPT
- 5 Điểm đáng chú ý tại khóa học lập trình trực tuyến FPT – FUNiX
- Từ A-Z chương trình học FUNiX – Mô hình đào tạo lập trình trực tuyến số 1 Việt Nam
- Lý do phổ biến khiến học viên nước ngoài chọn FUNiX
- Lưu ý để học blockchain trực tuyến hiệu quả cao tại FUNiX
- Lý do nữ giới nên chọn FUNiX để học chuyển nghề IT
- FUNiX trở thành đối tác của Liên minh Blockchain Việt Nam
- 3 lý do bạn trẻ nên học blockchain trực tuyến ở FUNiX











Bình luận (0
)